立体字,用ps滤镜设计金属投影字实例
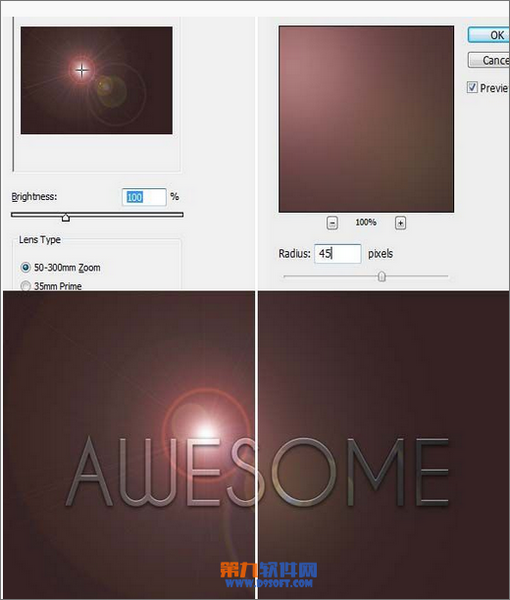
4、下面为背景增加一些光照,使效果更加真实。选中背景,同样施加镜头光晕的滤镜,可使用快捷键Alt+Ctrl+F调出上一次使用的滤镜,调整亮度值,这里设为100。下面增加模糊效果,用photoshop自带的高斯模糊滤镜。到菜单 滤镜 >模糊 > 高斯模糊,半径参考图片的实际效果自己调整。

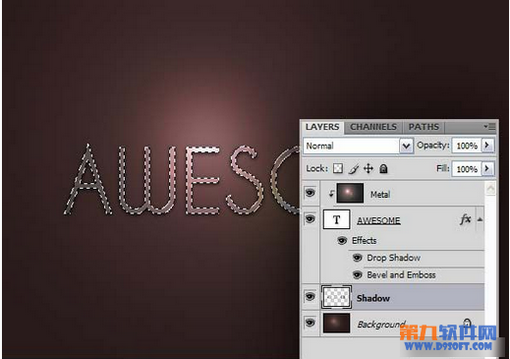
5、现在金属字大体效果已经出来了,但是仍然显得有点平,立体感不足,这时候,可以通过添加径向阴影,来增强真实效果,这一步稍微有些复杂,因为还用到了另一个phtoshop强大工具:动作,来简化操作。原理不难理解,就是手动建立阴影图层,结合径向模糊的滤镜。下面是详细步骤:
新建阴影图层
在背景图层上新建一个图层,命名为“shadow”。按住Ctrl键,点击金属字图层,得到一个文字选区,选中shadow图层,填充为黑色。

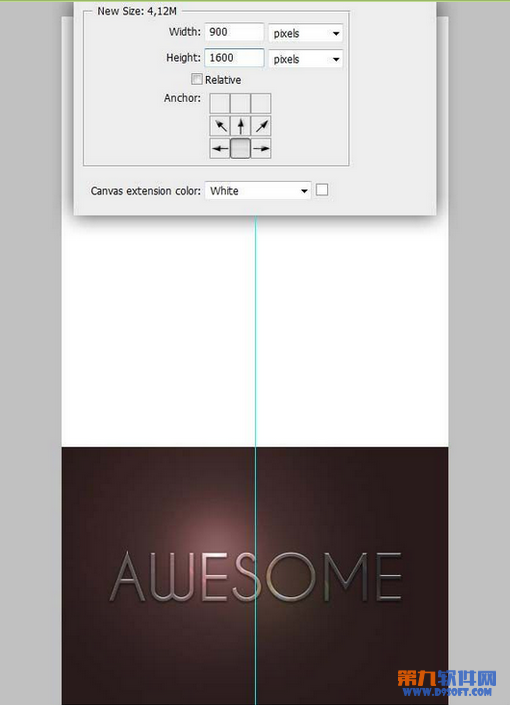
6、进入图像 > 画布大小,如下图设置,将高度设为1600,取消相对,箭头设置为向上偏移。下面新建一条居中的参考线:选中背景图层,拉一条垂直的参考线,打开Photoshop的捕捉功能(视图 >捕捉),参考线会捕捉到画布的中间。接着将金属字和阴影层根据参考线也进行居中。

上一篇:PS绘制“六一快乐”比萨饼干
下一篇:金属字,设计液态金属效果文字教程




























