字体制作,制作炫酷的星光质感字体效果
教程同学们一个超好看流光字体。一个很炫酷,又很简单的字体,真的是超级简单。任何教程我们要从打开PS练习开始,不能看到觉得难就不去做,关键是要去练习,比如本篇的文字教程,主要通过图层样式来进行制作,整个字体制作比较好上手,一起来徐习一下吧。
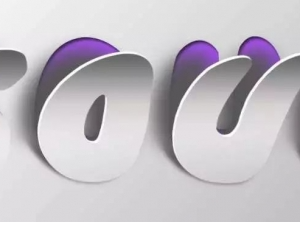
效果图:

步骤一:创建背景
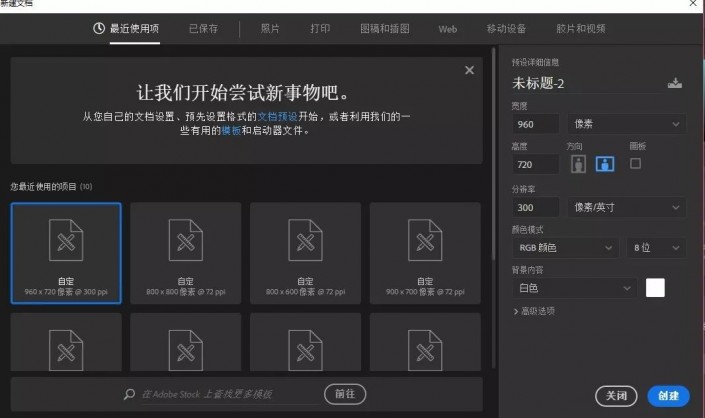
①新建一个960*720的PS文档
 新手学PS请到:
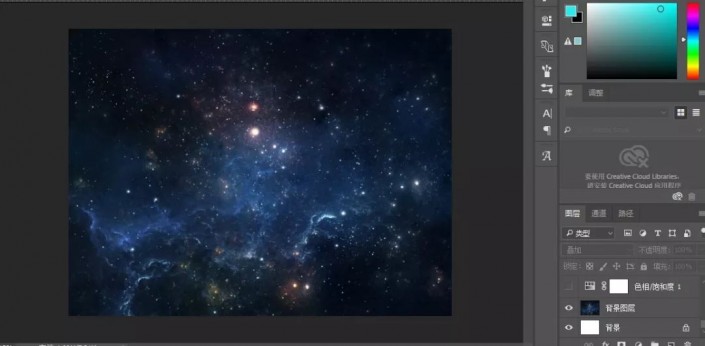
新手学PS请到:②打开类似下面的星空图像,根据需要调整大小


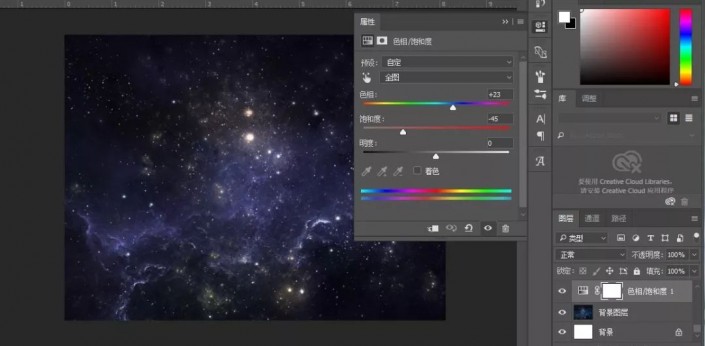
③添加色相/饱和度调整图层,并将其混合模式改为颜色。

步骤二:创建文本图层
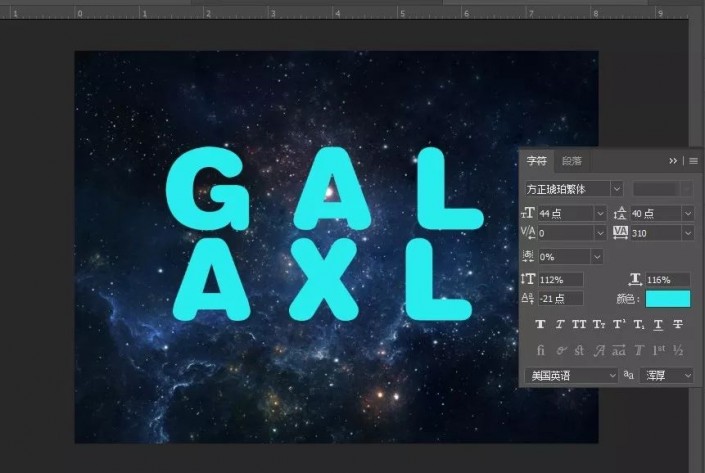
①使用较粗的字体创建文本

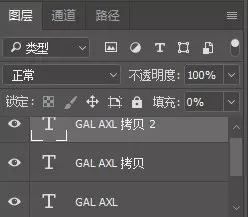
②将文本图层的“填充”值改为0,复制文本两次。

步骤三:设计第一个文本图层
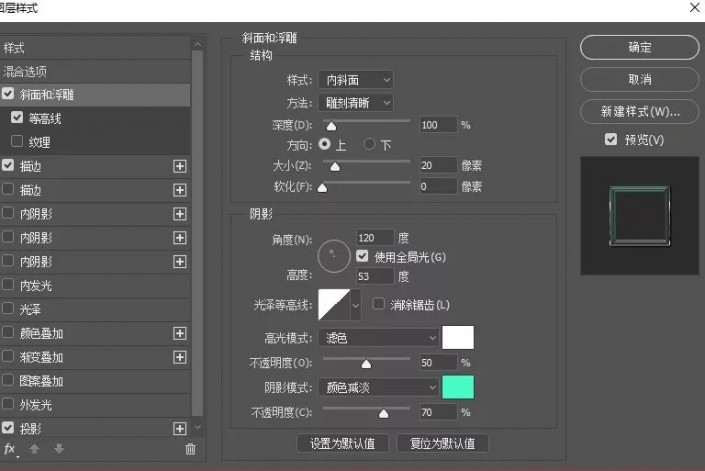
双击第一个文本图层并应用一下样式
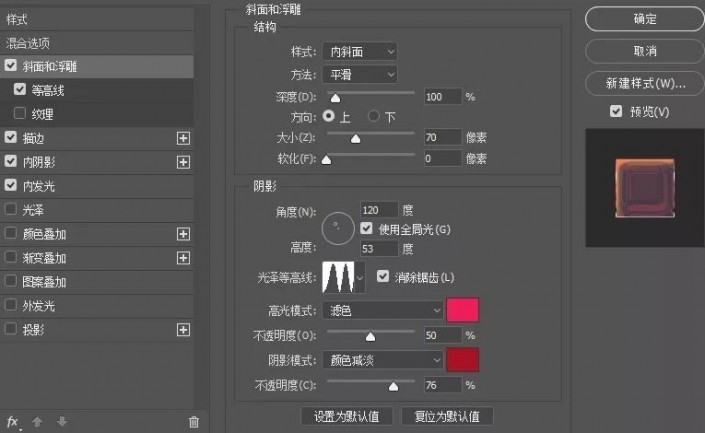
①使用斜面和浮雕

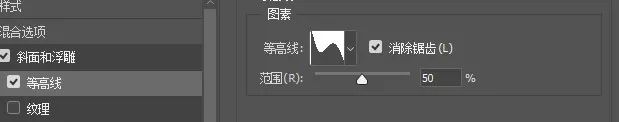
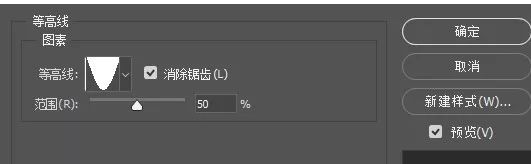
②使用等高线

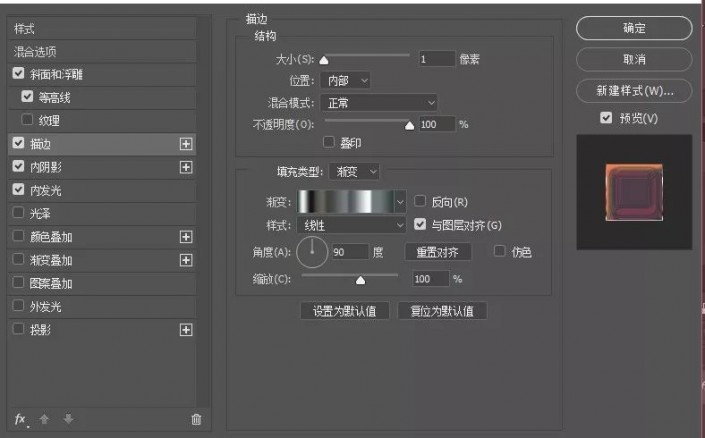
③使用描边

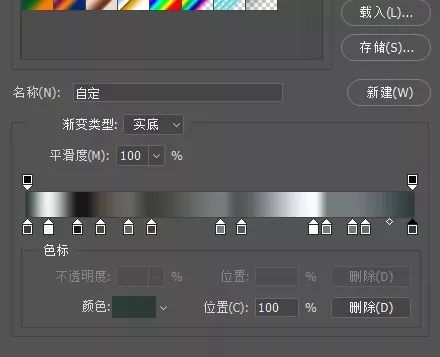
渐变颜色值分别为:#2e3d3a、#edf3f2、#161616、#49463f、#656661、#3e403b、#777d7e、#52575a、#f8fefd、#707b7a、#707b7a、#666f6f、#2b3c38。

④使用投影

第一个文本图层为

步骤四:设计第二个文本
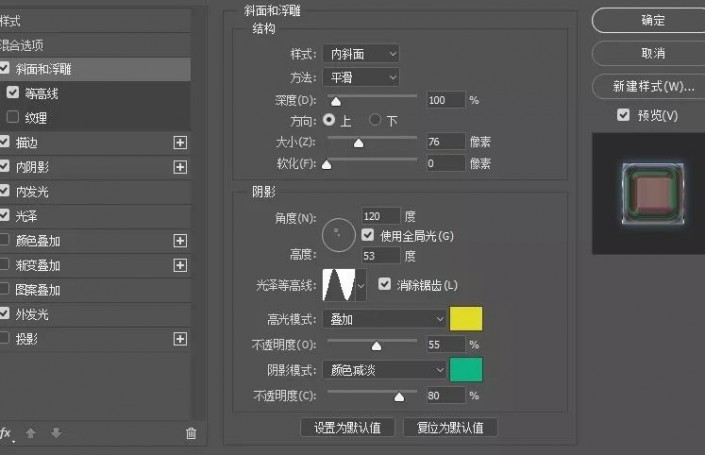
①使用斜面和浮雕

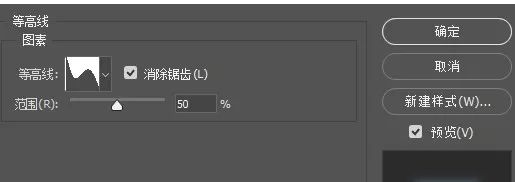
②使用等高线

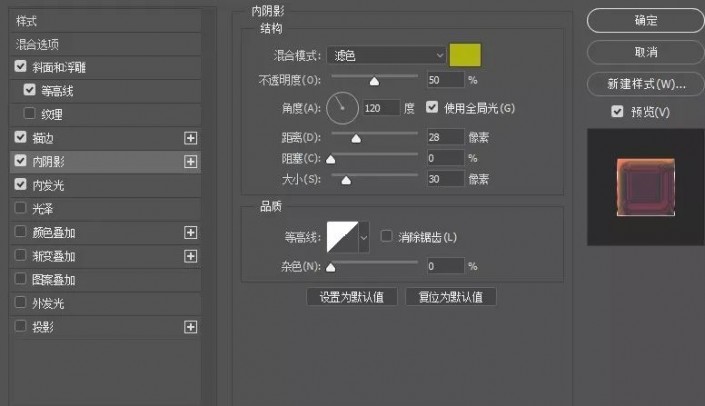
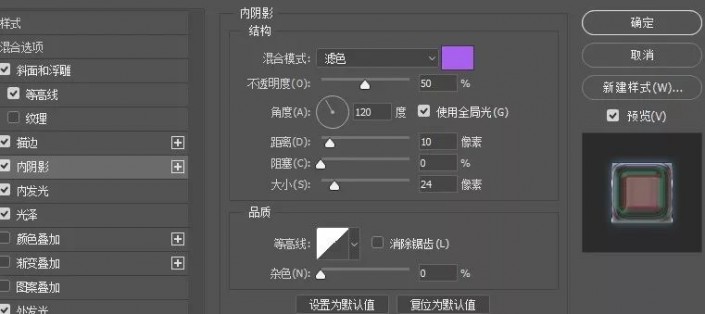
③使用内阴影

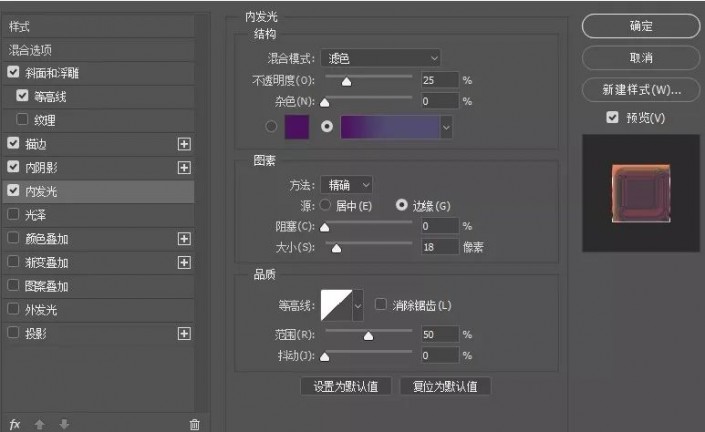
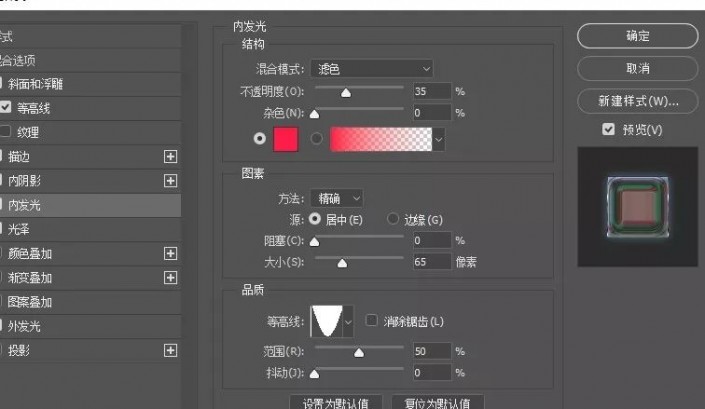
④使用内发光

第二个图层文本为

步骤五:设计第三个文本图层
①使用斜面和浮雕。颜色分别为#e3dc26#0eb483

②使用等高线

③使用内阴影。颜色:#ab60f1

④使用内发光。颜色:#ff1d48

⑤使用光泽。颜色:#ae8010

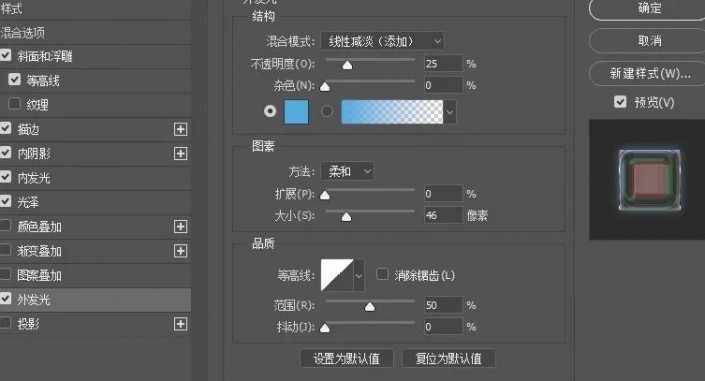
⑥使用外发光。颜色:#53abde

步骤六:用路径添加光源
①用钢笔工具把自已描出来

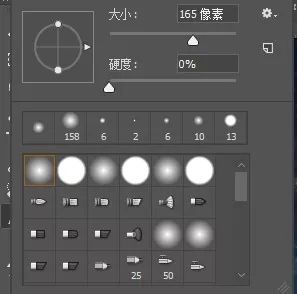
②设置画笔


③在所有图层上新建一个图层,将前景色设置为#29ecee。按一下Enter键来敲击工作路径。

④更改混合模式为叠加。
完成:

如何酷炫的字体制作出来是不是很有成就感,快来练习一下吧,相信你可以通过教程制作的更好。
上一篇:ps设计立体金属质感中秋节字