UI教程,设计相机主题UI图标实例
2022-12-26 13:50:00
来源/作者: /
己有:39人学习过
25、我们要画阴影啦,前景色为灰色,画笔设置为软角画笔,流量降低。

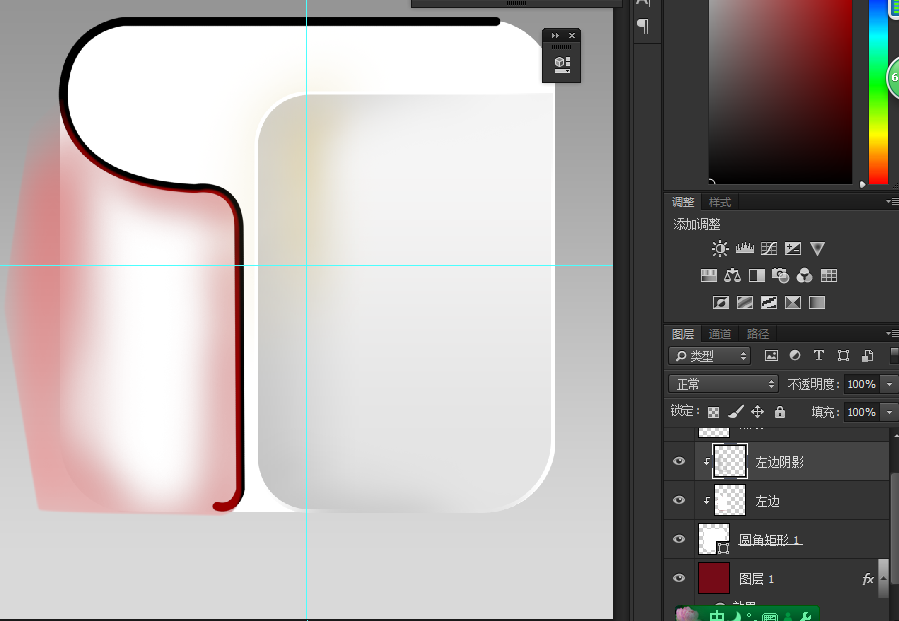
26,按住alt,点击“左边”图层的缩略图得到选区,用画笔在”左边阴影”图层上画出阴影,红色区域。

然后前景设置为屎黄色。

用画笔在这画一点黄色,别太多了,效果如图。

27、新建一个图层取名为“黑线高光”,在“黑线”图层的上面。

28、用钢笔勾出这样的路径。

29、设置好画笔,前景色为纯白色,要软角画笔,画笔大小为20,然后再钢笔描边。

效果如图。

上一篇:PS设计剃须刀图标



























