利用PS CS6的新功能保持icon细节饱满完
二、利用次像素让图形更饱满
举个小例子,看看次像素在图形设计中的作用,抛砖引玉。
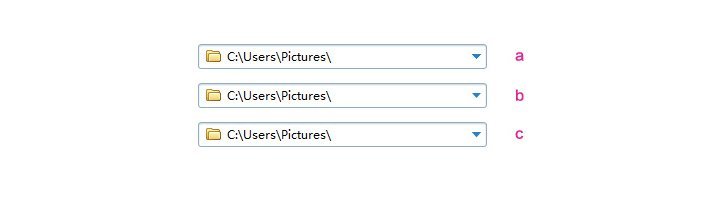
在界面设计中,经常会绘制下拉菜单等控件上的三角形箭头形状,最常见的做法就是用铅笔工具点象素画出来,如图4-a所示,看上去很清晰,但在分辨率较小的屏幕上看,会稍显生硬、有锯齿感,影响界面的细腻度;用路径对齐网格绘制箭头,如图4-b所示,解决了锯齿问题,但看上去体量感被削弱了,不够饱满;图4-c中所示的效果,是对次像素微调后的效果,既消除了锯齿,而且在体量感上不输第一种方案的效果。

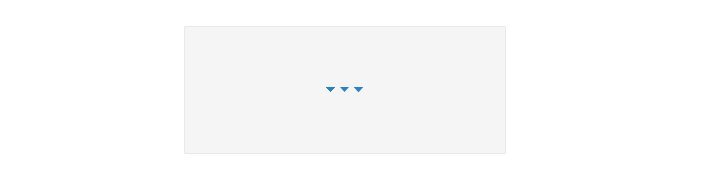
没看出差别?我们将三种方案放在一起对比下,见图8,从左至右依次为图4中的a、b、c方案,我们看到中间的b方案虽然没有了锯齿,但体量上明显小于a、c方案,而c方案同时具备无锯齿、相等的体量感两个优点。

通过放大图片我们可以看到在次像素上的差别,要达到方案c的方法其实很简单,看看下图放大的效果和路径你就明白了。

只要将角点上的路径锚点分别向外移动一点,让原本颜色比较淡的次像素稍微加深就可以了,操作时,放大画布让调节更细微和精确,选中锚点,轻点多次键盘上的方向键来移动即可,这个方法不局限于箭头形状,大家可以开启像素眼去发现更多的应用场景。
附:清汤故事3碗
上一篇:PS铅笔UI图标教程



























