Photoshop铅笔工具设计像素icon小图标
有很多人问我如何设计我的受大家喜欢的像素小图标,事实上,设计你需要的icon图标相对来说是比较容易的。它仅仅需要基本的photoshop技 巧。本文我将介绍如何用铅笔工具来设计像素图标。然后通过组合这些图标来创建不同的图标库。通过此方法我曾经一天设计过320个图标。
![]()
1、创建新文档
在photoshop里创建一个14px X 14px大小且背景透明的新文档。

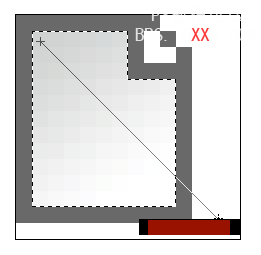
2、绘制外轮廓
使用铅笔工具,在铅笔面板里选择1px粗细的笔刷,选择深灰色颜色,然后开始绘制页面icon图标的外轮廓。绘制直线,首先在开始位置点击鼠标左键,然后按住shift在结束位置再点击鼠标左键就可以了。

技巧:无论什么时候,如果你想修改这些像素的话,就使用橡皮擦工具,选择铅笔模式和1px笔刷大小。
3、使用渐变
使用“魔棒工具”选择空白位置,然后新创建一个图层,设置你的前景色为亮灰色背景色为白色。使用渐变工具从左上角往右下角拉拽。

4、高光与投影
新建一个新的图层。绘制1px的内、顶部白边来实现高光效果,然后绘制适当的内、底部灰色边。

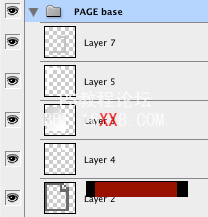
5、所有图层存放在图层组
在图层面板里面,选择所有的图层然后按Ctrl+G将所有的图层存放在同一个图层组。

6、绘制铅笔
与前面讲的一样,首先绘制出外轮廓,然后填充内部区域颜色或渐变,当你弄好之后,将它的所有图层合并到同一个图层组。

技巧:如果你想在绘制icon图标的时候保持颜色的统一,那就将你使用过的颜色储存在颜色面板里面
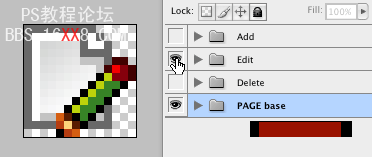
7、组合它们
下面展示了我如何组合这些图层组来进行组合的。

8、输出web格式
当你完成全部绘制后,切换层组(隐藏、显示)然后保存它们为web格式(Ctrl+Alt+Shift+S)

标签(TAG) logo教程
上一篇:ps做淘宝海报美工教程
下一篇:相机UI图标设计教程




























