UI图标,设计旋转风格播放图标教程
2022-12-26 11:09:49
来源/作者: /
己有:19人学习过




步骤五:
现在绘制一下内圆的线条吧,选择直线工具绘制一条长度20px粗细1px的直线吧,颜色为#5c5857。

步骤六:
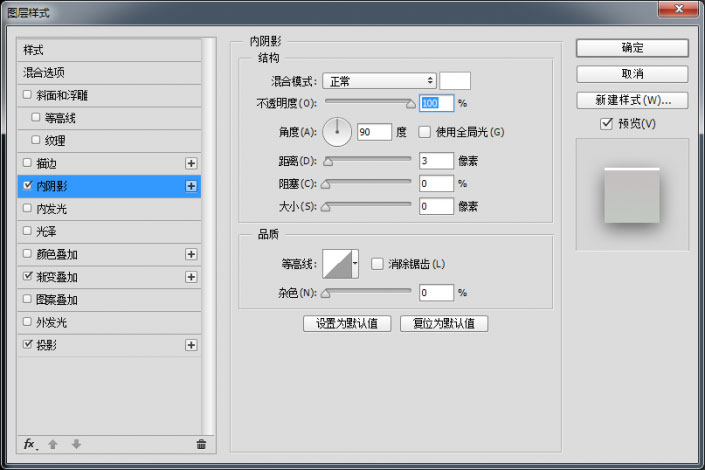
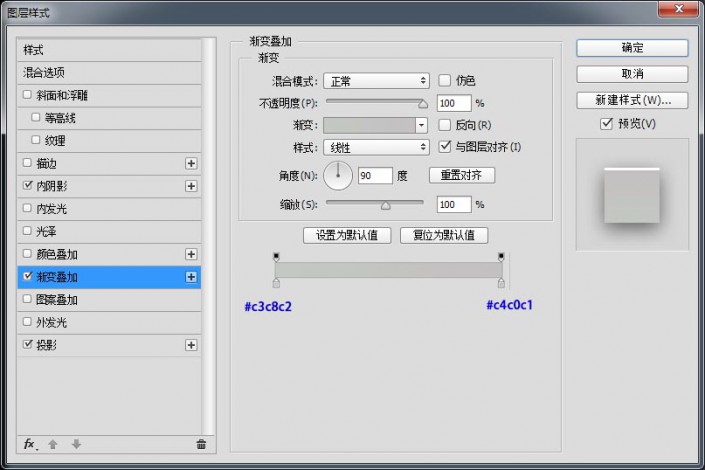
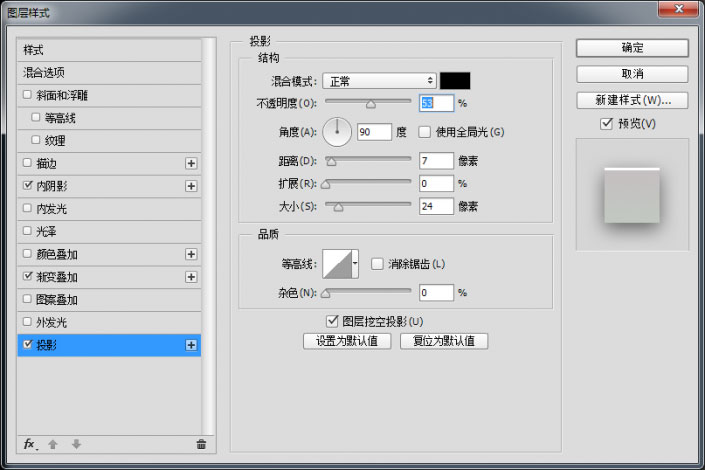
复制直线执行自由变换命令,调整中心点至画布中心,旋转90度,并执行重复上一命令并复制操作shift+ctrl+alt+t复制出另外两条直线段,并添加一下图层样式吧。



步骤七:
继续绘制一下内圆的线条吧,选择直线工具绘制一条长度15px粗细1px的直线吧,颜色为#5c5857。

步骤八:
重复上述操作,旋转7.5度并将复制出的多余直线段利用布尔运算减去,并添加图层样式。






步骤九:




























