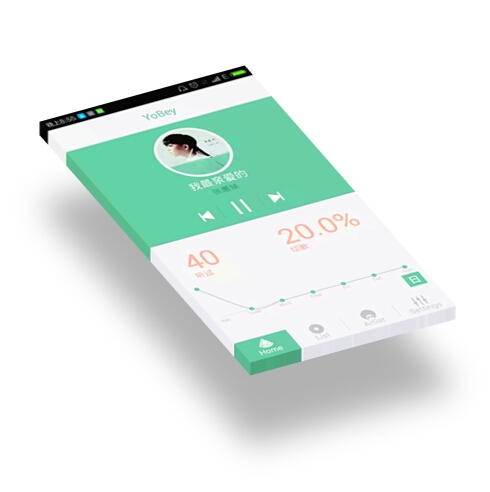
APP展示图,教你怎么用PS制作APP的界面图片
然后,在最后一个图层上设置一个投影

然后,在最后一个图层上设置一个投影,参数自行解决。

最后调整下整体环境。

完工!
以上的好处便是使用了智能对象,它可以让你想展示的界面可以随意替换。
如需展示多个界面的效果,只要多拖进几次那个PSD,然后平面排好后,统一调整透视效果。
当然表现的手法很多,以上只是一种。
比如,也可以再建好的大画布上,画一个矩形的尺寸为640×1136,然后转成智能对象,再双击智能对象,进入调整。
附上@正越升 同学的方法,原理相同,细节上处理更加丰富。
一个效果有千万种实现的办法,在这里只提供一个最简单的思路,用PS纯做。
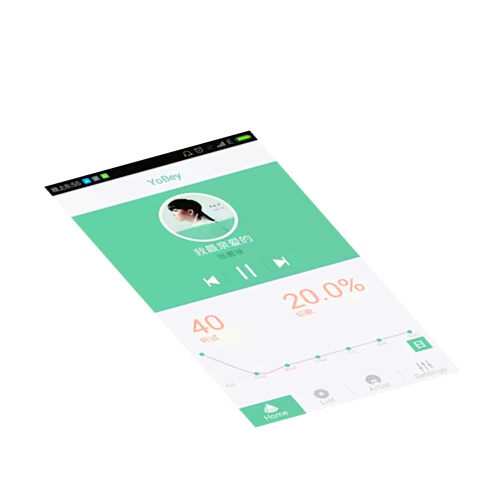
一、扭曲&旋转导入界面图,然后编辑-扭曲,再旋转,做到如下效果:

二、制作厚度
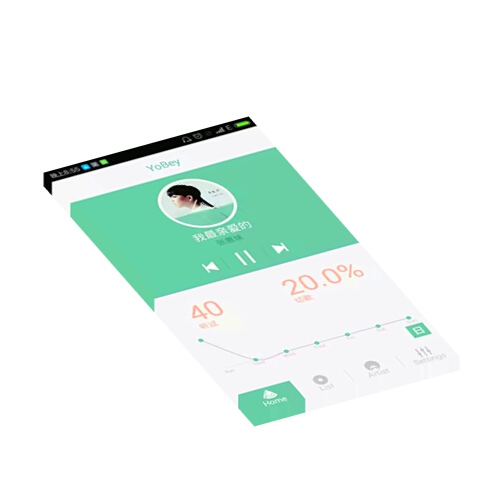
这一步最关键,选中界面图层,[Ctrl+Alt+T],然后按一下方向键[↑],再按回车。这样就复制了一个图层,并且新的图层在原来基础上往上移动一个像素。
来了,狂按[Ctrl+Alt+Shift+T],这是重复之前的变换操作,这样就会复制出很多个图层,每一个都在之前基础上往上移动一个像素。从而做出厚度效果。

三、改变亮度
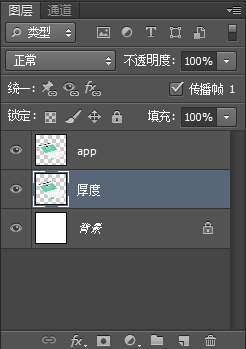
保留最上面那个图层,将其他所有界面的图层,合并成一个图层,命名为[厚度]。

然后选中[厚度]图层,使用矩形选框工具+[图像-调整-亮度对比度],对厚度的左边面和右边面分别进行降低亮度20和50处理。


四、阴影
复制[app]图层,改变图层顺序到[厚度]下面,然后使用[高斯模糊]+颜色叠加为黑色+改变不透明度为30%。完工!

上一篇:翻译教程,PS设计旋转按钮
下一篇:ps设计—炫彩进度条特效




























