讲解logo设计中辅助线的使用
【关于 形态与视觉美感】
每个设计师都有自己对形态及视觉美感的理解。设计师至少需要有对自己审美观的自信。因为对于很多用数学辅助线设计出来的东西,有时候需要手动进行调整使其视觉上更具美感,即使这个改进需要完全打破预定好的辅助线,设计师也要自信自己的判断。
也许你会经常听到一些人有些调整英文的字母及字母间距完全就是根据眼睛来判断的而不用尺子或者其他数学工具来调整。不是所有的用数学辅助线设计出来的东西都是“完美的”。
logo设计亦是如此。适时适度的手动调整有时候比用数学辅助线画出来的东西更能创造一个好的logo。
当然在设计过程中,如果你的脑子里已经有这些辅助线的概念,应该对你的设计是很有帮助的。它让你在做logo的过程中懂得如何如调整间距,让其在视觉上看起来更舒服。你可以在logo做完后再添加这些辅助线,前提是这些辅助线真能帮助提高你的logo视觉美感,否则的话宁可让logo更自然,而不是应塞到辅助线里去。
【案列分析】
我做过的一些logo中创作过程中运用到视觉准确及基础水平辅助线以帮助各元素对齐的包括:Tom & Teddy, Safer, Feedly and Tamara Kauffman.
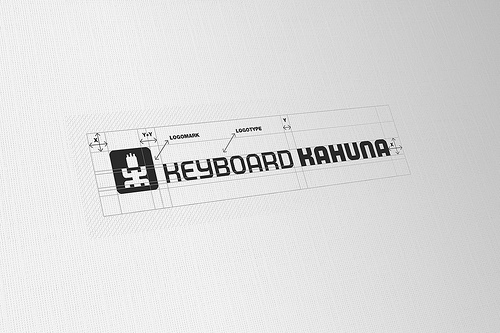
我做过的一些logo中在做完之后添加辅助线以完善设计的包括Frictn, Panelit, Skiplex, Foehn & Hirsch and Keyboard Kahuna.

有时候,在icon与第一个单词,第一个单词与第二个单词之间的垂直间距需要相等,以达到视觉平衡。
在 Keyboard Kahuna 的案例中我同时保证了icon中小人对右边黑色边框的距离与外部的icon与单词之间的距离相等。
但是有时候这些辅助线在视觉完善上却毫无帮助。

Foehn & Hirsch案例中略有不同,我当时非常纠结于方框内的文字位置,我加了不同的x,y的位置来定位了这儿位置。
上一篇:LOGO设计技巧




![[非主流PS教程] 原创珠光眼线笔效](https://img.lvups.com/d/file/titlepic/2022/12/25/quipxyk0i4l.jpg)























