图标设计,快速设计精致旋钮图标教程
2022-12-26 11:08:11
来源/作者: /
己有:36人学习过
现在看上去跟原图的背景差不多了。这里我插一句,之所以我把这个背景层转成智能对象后再添加滤镜的好处是,万一你觉得哪里不合适的话可以很方便的修改,比如你认为杂色不够的话可以直接双击图层下面的杂色栏修改数值,不需要重新来过~

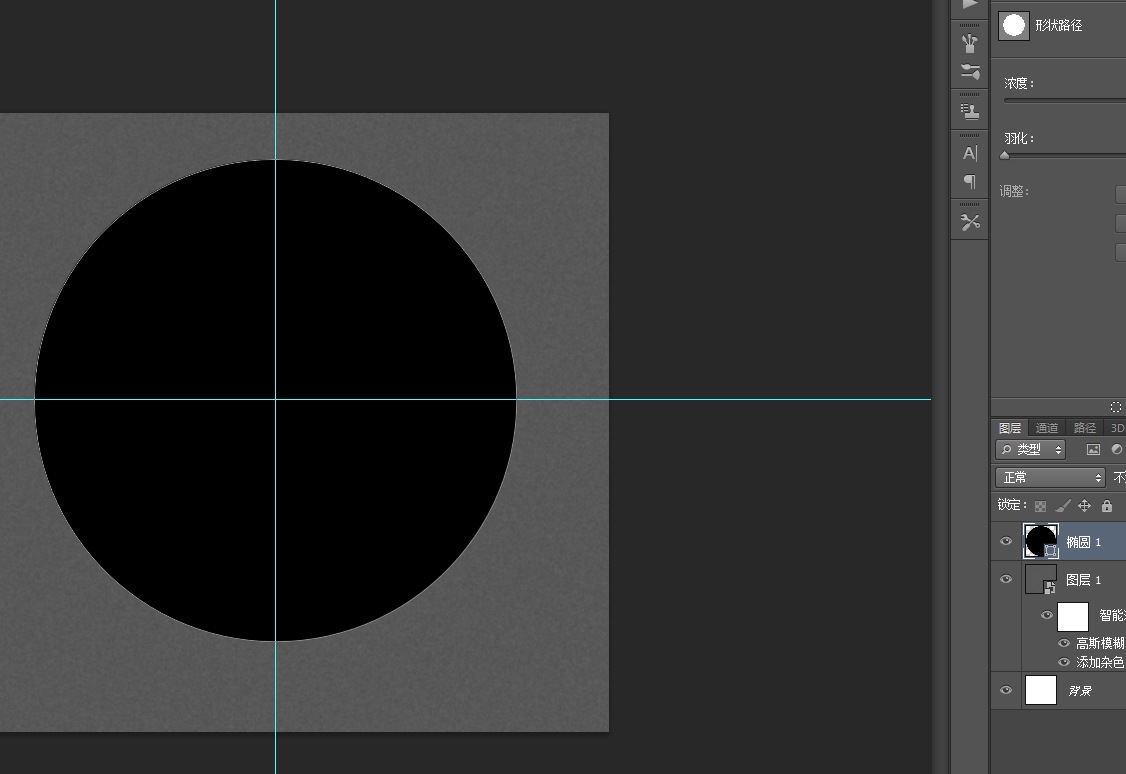
布置两条居中的参考线,以参考线的交叉点为中心画一个直径为723像素的椭圆形状。

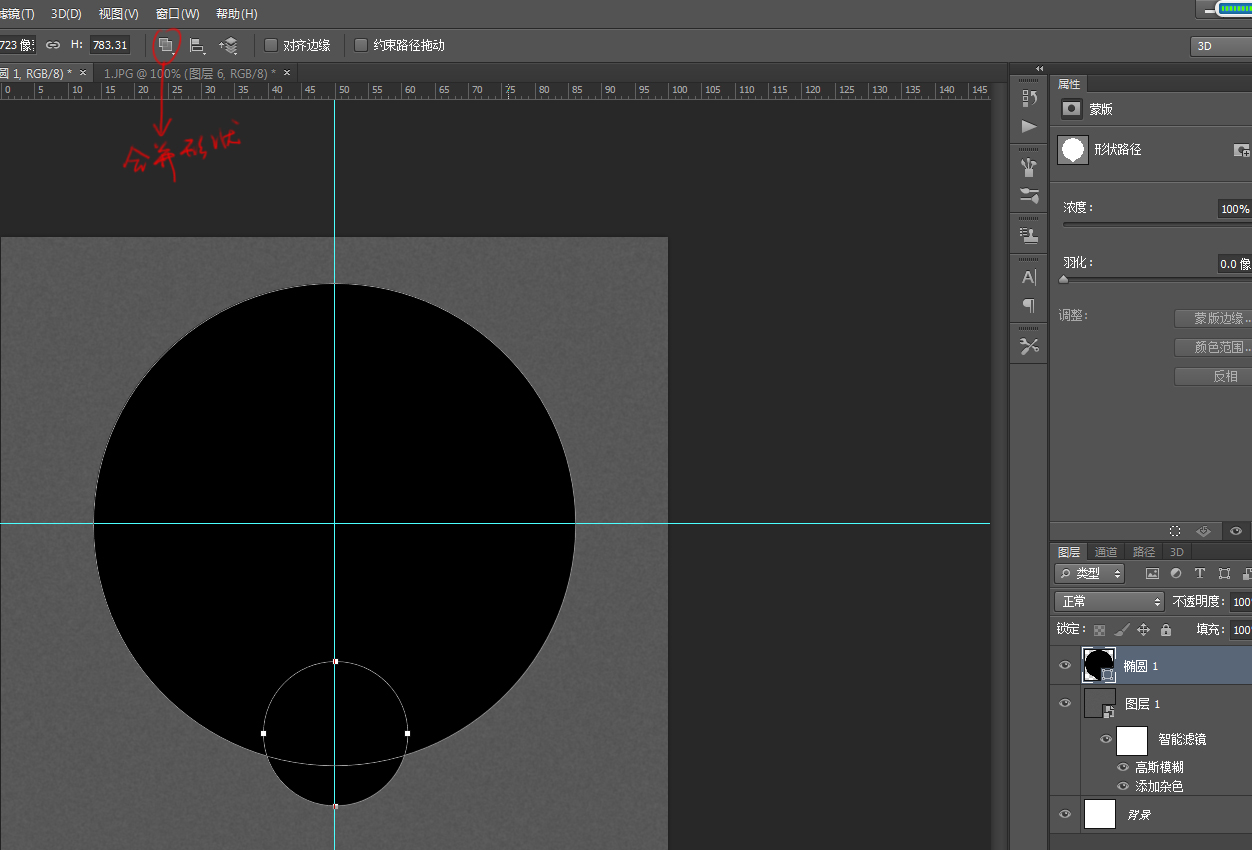
在圆形的下面用“合并形状”模式添加一个小圆形。

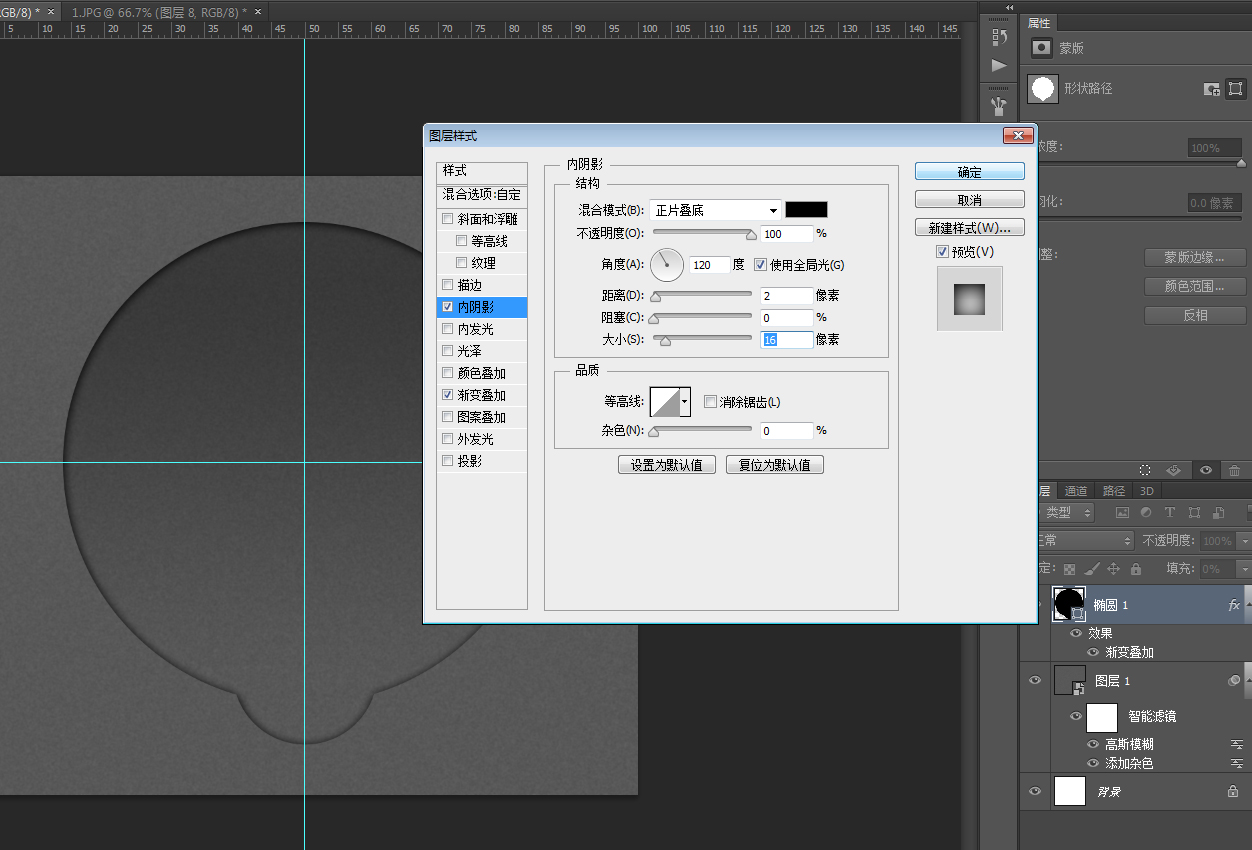
把填充透明度调至0,双击这个层进入图层样式,添加纯黑白的渐变。
有同学做出来不是这个效果,可以试试取消勾选反向。

继续添加内阴影。

上一篇:网页模版,个人网站建设入门知识
下一篇:图标设计,设计同步按钮实例




























