ps设计播放器界面教程
2022-12-26 05:44:51
来源/作者: /
己有:131人学习过
22、重复前四个步骤,做出余下三个按钮

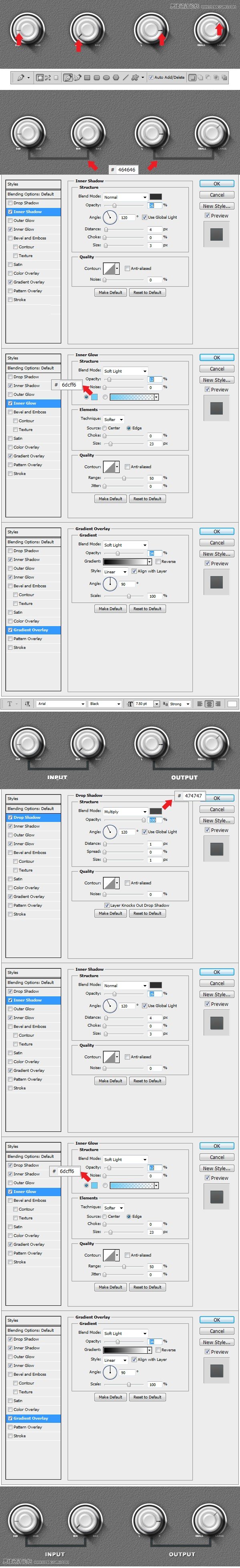
23、现在开始做余下的四个小按钮,复制大的按钮组,将复制的组命名为小按钮组,将按钮复制的组拖入小按钮组中,将按钮的大小调整为33%,并且删除电源的标志,组中第一个图层的图层样式将外发光减少13%。

24、接下来使用横排文字工具加入一些指示标志,用ARIAL 黑体,2.32号字体,左边是9DB,右边是40DB,添加一下图层样式

25、复制小按钮组四次,将小矩形移到图示位置。使用钢笔工具绘制两个图示形状,颜色为#464646图层样式如下;使用横排文字工具,7.5像素,ARAIL字体,左侧为INPUT,右侧为OUTPUT,图层样式如下图:

下一篇:利用ps图层样式做飞溅的牛奶




























