立体字,制作简洁的国庆节立体字海报
2022-12-26 05:19:01
来源/作者: /
己有:22人学习过
同学PS制作一款国庆的字体海报,整个海报制作起来比较好上手,通过图层样式对字体进行设置,熟悉图层样式的同学们可以通过教程来跟着练习一下,也可以设置其他类型的字体,借鉴教程制作其他更有创意的海报,学习PS不要觉得麻烦,看到有的觉得复杂的教程就不去练习,只要多练习,就会有所进步。
效果图:
 学习PS请到
学习PS请到
操作步骤:
1、打开Adobe Photoshop,点击文件>新建(快捷键http:///photoshop/jiaocheng/110097.htmlCtrl+N)创建一个新文档,参数如图。
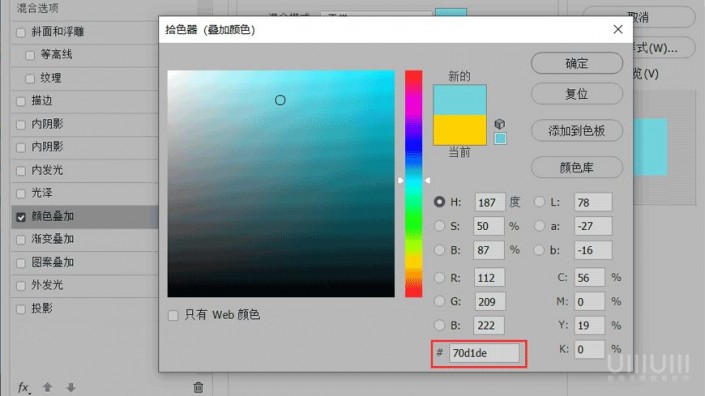
2、填充背景颜色为#70d1de。

3、选择优设标题黑打出:国庆宅在家五个字调成颜色#ffffff,调整间距并转化为形状。重命名为顶部,调整位置为画板居中。

4、选中文字图层复制一个,第一层Ctrl+T,按方向键的右键、下键,回车,ctrl+alt+shift+t复制多个图层,将复制出来的图层编组并右键转化为智能对象http:///tags/34209/。添加图层样式>颜色叠加为#dadada。命名为厚度1。


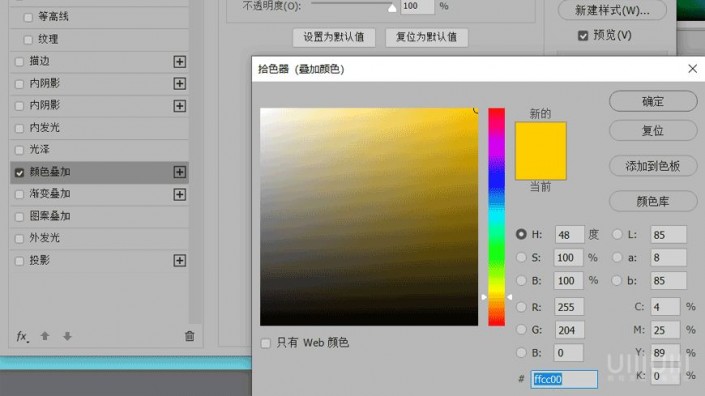
5、复制方法同上,将编组并智能对象后的图层填充颜色为#ffcc00,命名为厚度2。

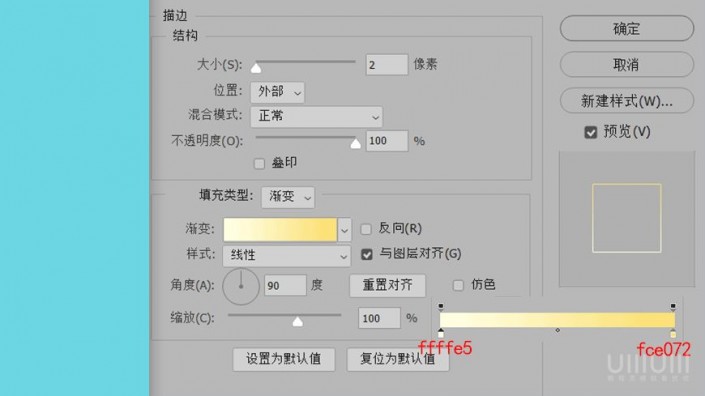
 6、复制顶部,双击混合选项,将填充不透明度调整为0,调整描边,填充一个渐变#ffffe5—#fce072。
6、复制顶部,双击混合选项,将填充不透明度调整为0,调整描边,填充一个渐变#ffffe5—#fce072。
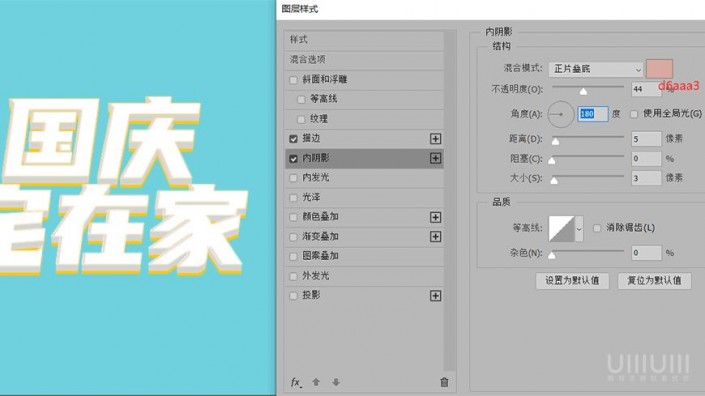
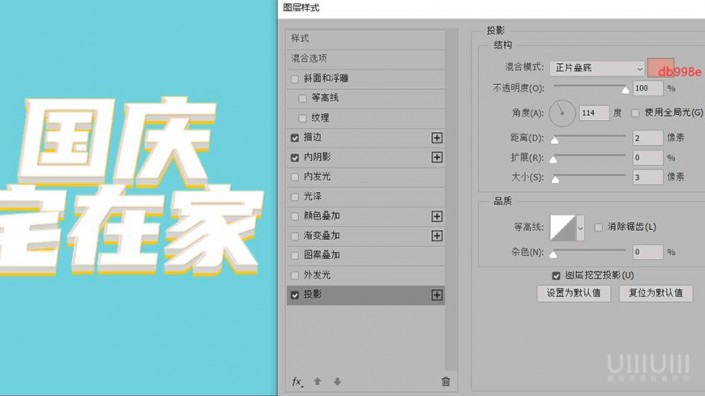
 7、调整荧光框的内阴影和投影:内阴影填充为d6aaa3;投影填充为db998e。其他参数如图所示。
7、调整荧光框的内阴影和投影:内阴影填充为d6aaa3;投影填充为db998e。其他参数如图所示。

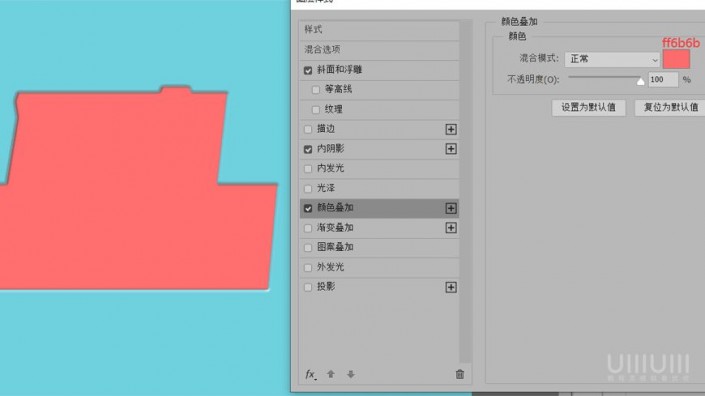
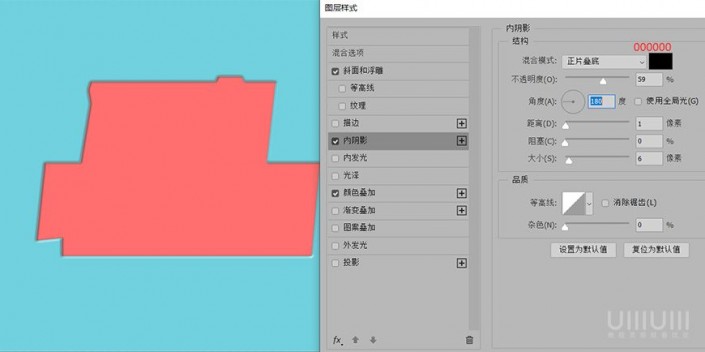
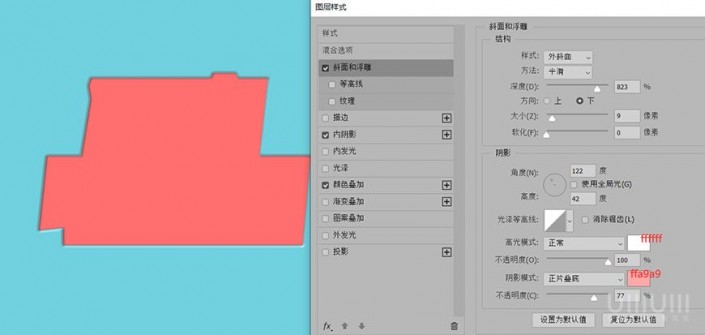
 8、制作底板内部:用钢笔大概勾出字体边框,填充路径,颜色为ff6b6b;增加样式斜面和浮雕、内阴影,具体参数如图所示。
8、制作底板内部:用钢笔大概勾出字体边框,填充路径,颜色为ff6b6b;增加样式斜面和浮雕、内阴影,具体参数如图所示。


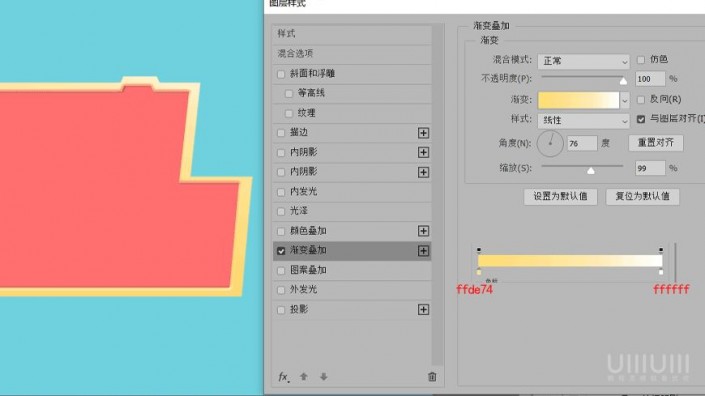
 9、制作底板内部外框:调整渐变颜色。
9、制作底板内部外框:调整渐变颜色。
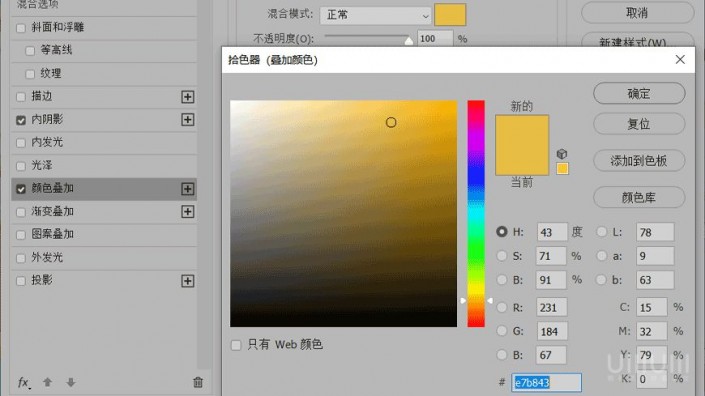
 10、制作底板厚度:将黄色外框向下复制多层制造厚度,添加样式:颜色叠加为#e7b843。增加内阴影颜色为#b76104,具体参数以及效果图。
10、制作底板厚度:将黄色外框向下复制多层制造厚度,添加样式:颜色叠加为#e7b843。增加内阴影颜色为#b76104,具体参数以及效果图。
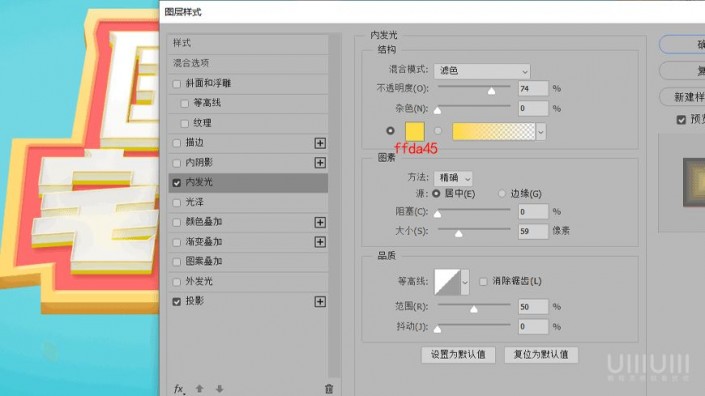
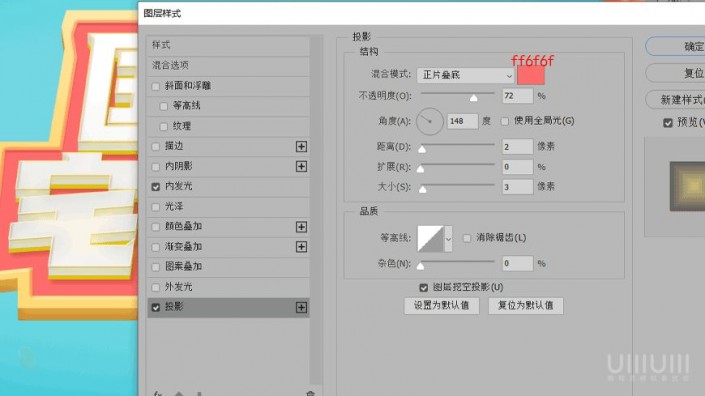
 11、增加字体图层样式:内发光颜色填充为#ffda45,投影样式正片叠加#ff6f6f,其余参数如图。
11、增加字体图层样式:内发光颜色填充为#ffda45,投影样式正片叠加#ff6f6f,其余参数如图。

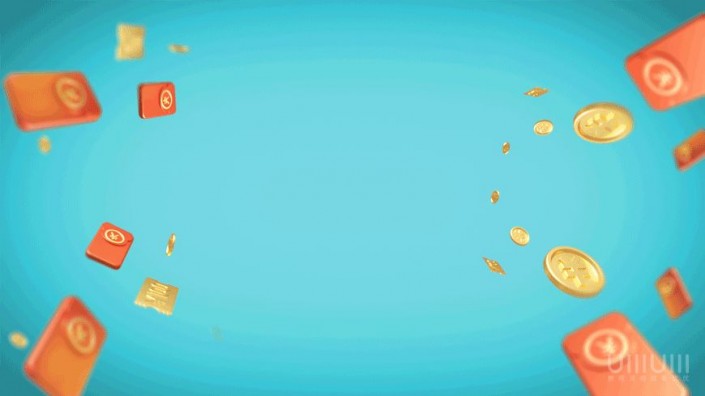
 12、将C4D素材拖入PS并调整位置。
12、将C4D素材拖入PS并调整位置。
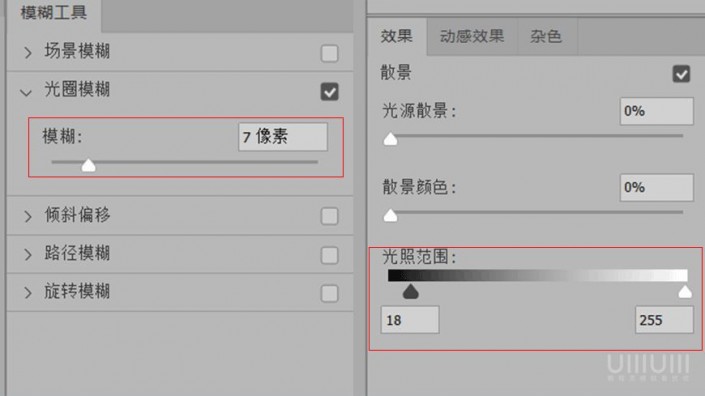
 13、给素材添加智能滤镜>模糊画廊>光圈模糊,具体参数如图。
13、给素材添加智能滤镜>模糊画廊>光圈模糊,具体参数如图。

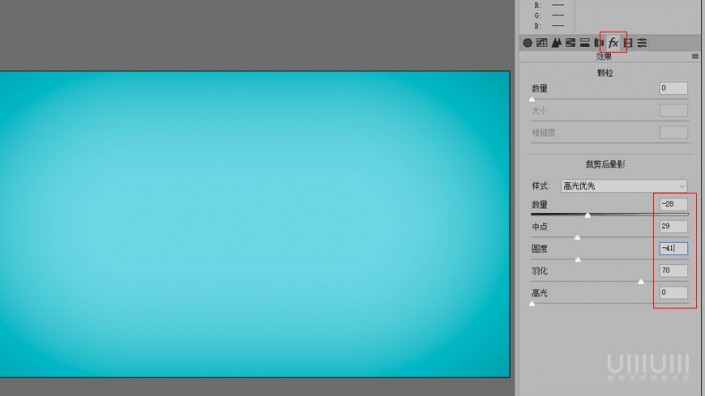
 14、给背景添加智能滤镜>camera raw滤镜,参数如图。
14、给背景添加智能滤镜>camera raw滤镜,参数如图。

完成:
 学习PS请到
学习PS请到
国庆宅在家学习PS吧,别人玩的时间你学习,相信不会辜负你的努力,付出总会有收获,一起动手练习吧。




























