绘制迷你网页音乐播放器图片的PS教程
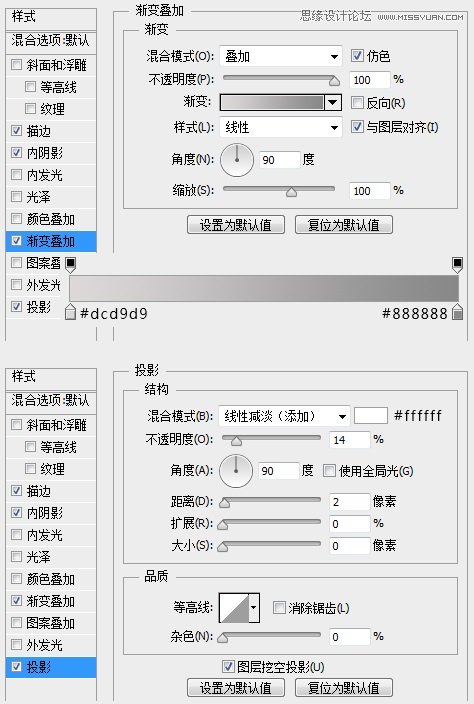
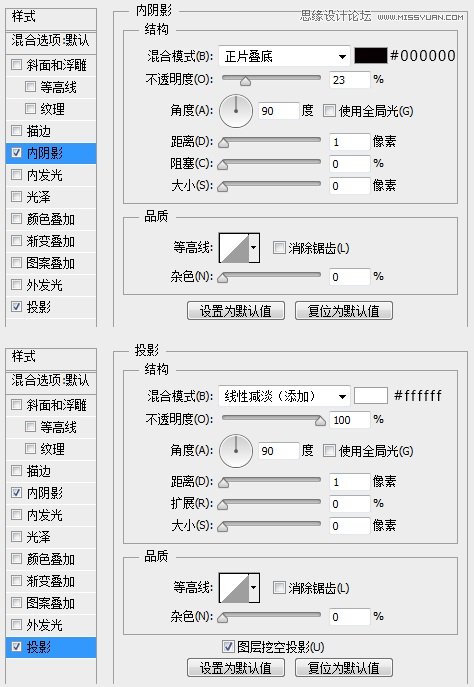
接下来,我们开始做播放的进度条,首先用圆角矩形工具画一个长条的圆角矩形,设置颜色为#d0d0d0,并添加一个图层样式。



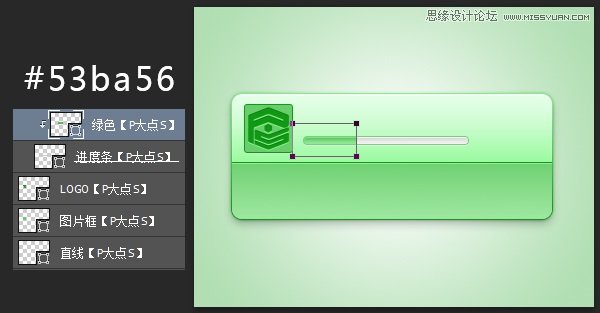
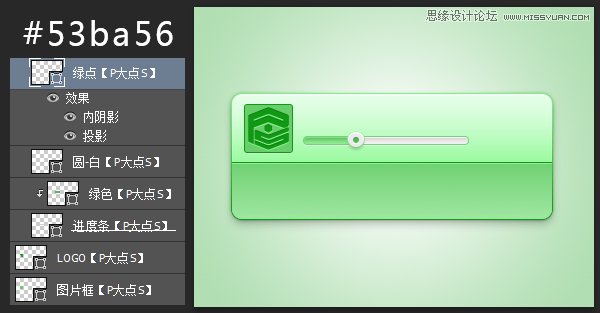
用矩形工具,画一个矩形,设置颜色为#53ba56,并创建剪贴蒙版,赋予已播放的部分绿色显示。

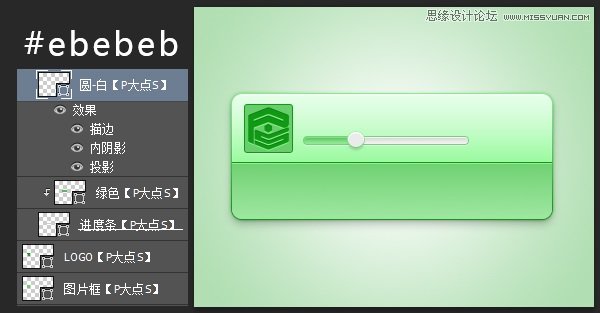
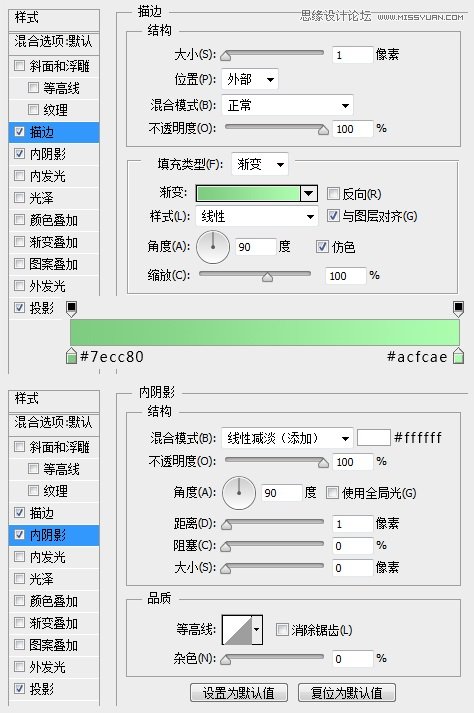
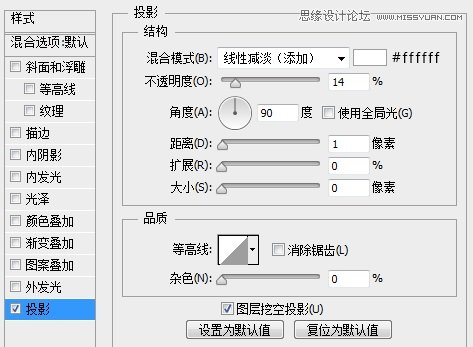
设置前景色为#ebebeb,画一个正圆形,并添加一个图层样式。



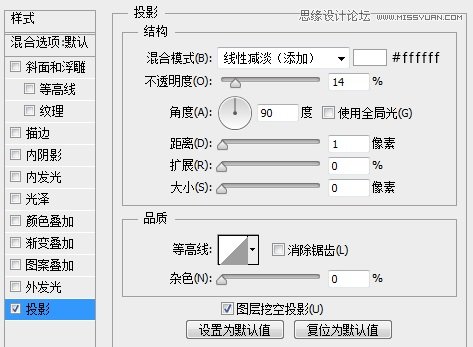
接下来,我们画一个小一点的圆,颜色设置为# 53ba56,并添加一个图层样式。


接下来,添加时间进度和标题信息,这里文字用的颜色为#51c054,并添加了一个投影。


接下来,添加一个频谱,用矩形工具画就行了,也没什么可讲的,颜色为#119915,同样添加一个投影。


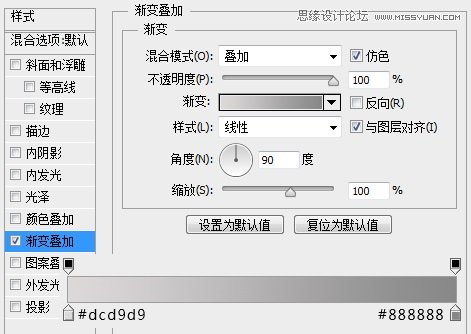
用矩形工具画一个#68ce6b颜色的正方形,并添加一个渐变叠加。


复制一层这个方形按纽图层,放置到按纽的下层,我们来做阴影,更改颜色为#2b872e,在属性栏里设置羽化4像素,并添加一个蒙版,把顶部和底部的位置擦一下。


接下来,我们来添加播放,上一曲,一下曲的图标,这个也是超级简单,没什么好说的,形状不知道怎么折腾的话,请看我们这个布尔运算的教程贴,将图标的颜色设置为#119915,并添加一个图层样式。



























