photoshop如何做简单的动画图片
2022-12-25 12:30:48
来源/作者: /
己有:13人学习过
4)动画制作
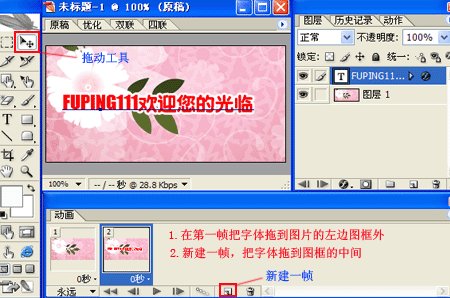
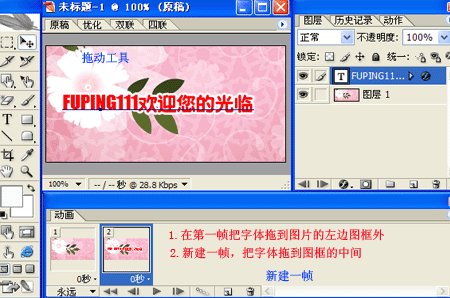
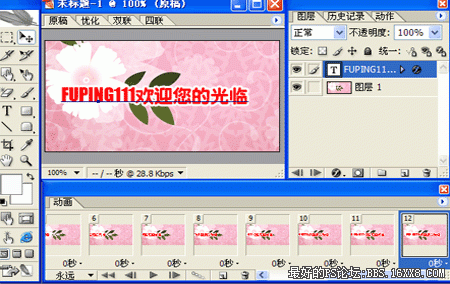
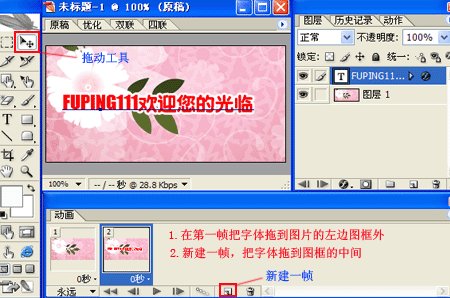
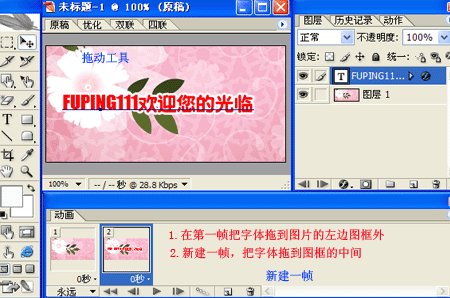
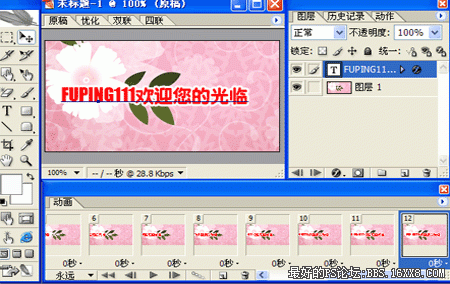
进入 Imagereadym,在“动画”对话框内默认为一帧。我们初步的设计为文字从左侧进入图片中央,停顿5秒,再从右侧滚出。所以先将第一桢的文字使用移动工具,将文字拖到左侧图框外。点“复制桢”按钮,复制第二桢,在第二桢把文字拖到图框中央,见图4

图4
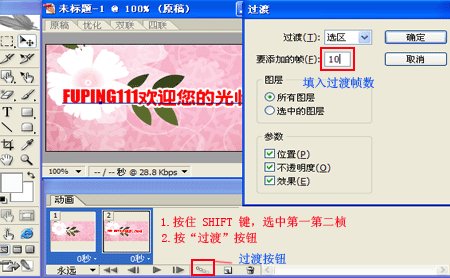
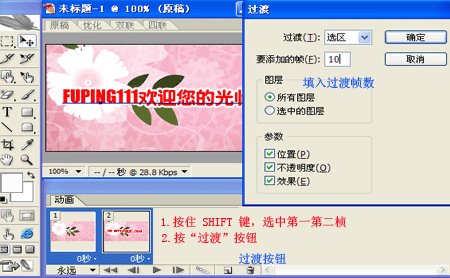
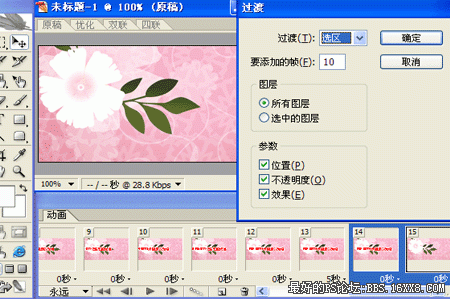
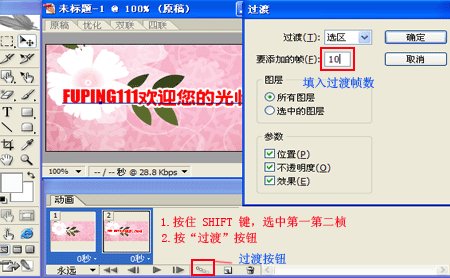
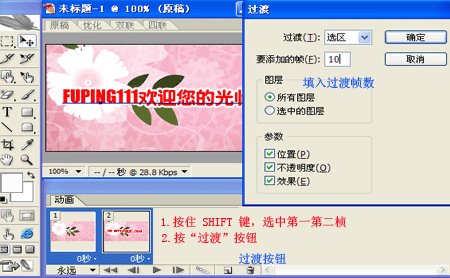
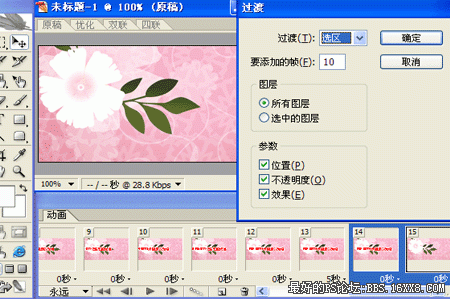
按住“SHIFT”键,选取1、2桢,点“过渡”按钮,出现“过渡”对话框,在“要添加的桢”狂内,填入“10”,增加10桢的过渡。添加的过渡桢数越多,动画过渡的越自然,但动画文件越大。见图5

图5
图6就是添加后,在动画对话框的情况

图6
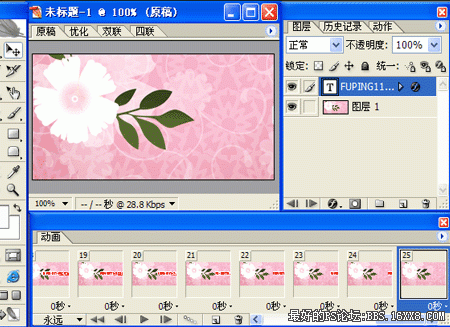
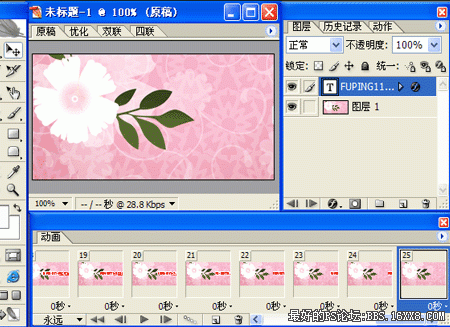
选取第12桢(最后一帧),点新建一帧,复制二桢,点第13桢,将此桢的显示时间设置为5秒。这样做是让文字在图框内停顿5秒。见图7

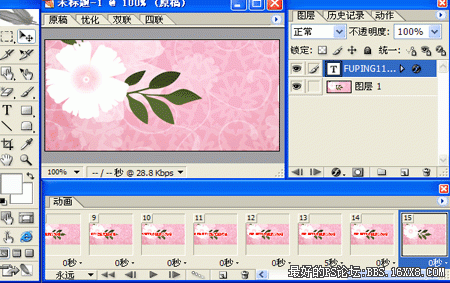
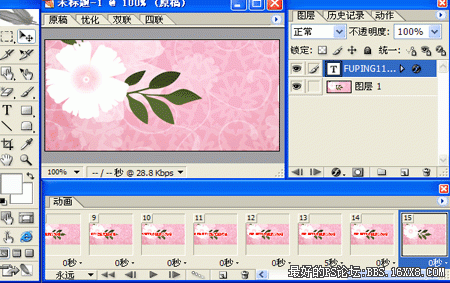
再选14桢,复制一帧,选取15桢,在编辑框内,用移动工具将文字拖到图框的右侧外。

图8
按住SHIFT键,选取14、15桢,点“过渡”按钮,方法同前

图9

图10
制作完成后可以使用“播放”键,预览一下,感觉满意,点选菜单“文件”—“将优化结果存储为...”,保持动画文件。
进入 Imagereadym,在“动画”对话框内默认为一帧。我们初步的设计为文字从左侧进入图片中央,停顿5秒,再从右侧滚出。所以先将第一桢的文字使用移动工具,将文字拖到左侧图框外。点“复制桢”按钮,复制第二桢,在第二桢把文字拖到图框中央,见图4

图4
按住“SHIFT”键,选取1、2桢,点“过渡”按钮,出现“过渡”对话框,在“要添加的桢”狂内,填入“10”,增加10桢的过渡。添加的过渡桢数越多,动画过渡的越自然,但动画文件越大。见图5

图5
图6就是添加后,在动画对话框的情况

图6
选取第12桢(最后一帧),点新建一帧,复制二桢,点第13桢,将此桢的显示时间设置为5秒。这样做是让文字在图框内停顿5秒。见图7

再选14桢,复制一帧,选取15桢,在编辑框内,用移动工具将文字拖到图框的右侧外。

图8
按住SHIFT键,选取14、15桢,点“过渡”按钮,方法同前

图9

图10
制作完成后可以使用“播放”键,预览一下,感觉满意,点选菜单“文件”—“将优化结果存储为...”,保持动画文件。
标签(TAG) 动画教程 学photoshop




























