用PhotoShop做日式动漫CG-超详细傻瓜教程
2023-12-22 17:34:00
来源/作者: /
己有:0人学习过
用PhotoShop做日式动漫CG-超详细傻瓜教程作者:小月姑娘 来源:5dbbs
这两天有网友问我"日式动漫CG是怎么做出来的",我一下说不出个所以然来,正好这两天没作业比较闲,便动手做了个教程出来,帮助新手们了解日式动漫CG的制作步骤。
事先声明,这套技法不是我想出来的(没那么好本事),而是从我买的一本引进版日本动漫CG教材里学到的。因为版权问题,不好直接扫描上来,便自己做了一份简易的,没有什么太精妙的绝活,对高手大概没什么用处,不过我个人觉得对新手还是蛮有用的。
示范的CG我用的是漆原大师的原画,他的原画特色就是色彩异常鲜明,层次特别清晰,非常适合用来做范画。人物嘛考虑到太怪异的形象有的朋友不好接受,想来想去最后用了春丽,据说是日本游戏界最有名的中国人,个人觉得用她的形象亲和度比较高,呵呵。
讲解之前先把完成版贴上来,各位觉得"还可以"的话就请往下看。觉得"好丑怪"的话就谢绝了,吓着人我怕担责任。。。
图片如下:

一。做线稿。
线稿在日式动漫CG中的作用特别重要,尤其是在限制色彩数量的情况下,线条担负着塑造形象的重任。可以这么说,画好线稿,你就成功了一半。线稿一般可以画在A4纸上,方便扫描。开始先用铅笔打底稿,确定画面布局,然后用漫画用的描线笔勾画出清晰的线条。没有条件的话,也可以用笔划细一点的钢笔勾线,譬如我。勾线时注意线条尽量流畅,粗细统一,少出错笔,更不要留下没有闭合的线(这对以后的上色很重要)。勾好线后就用橡皮仔细把底稿的铅笔线擦干净,这样线稿就OK了。纸上画线稿多花一分时间,你在以后的步骤中就可能少花二至三分时间,(经验之谈)所以打起精神,耐心地把线稿画好吧:)
画好后就是扫描,用灰度 200~300DPI的模式把线稿扫描到PC里。这时的线稿CG是作为背景锁定的,不能直接编辑,所以我们就要把背景复制一个副本,在副本上做修整。
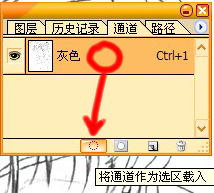
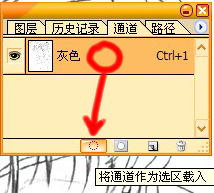
复制好后,下面有个很关键的步骤,就是将黑色的线条与白色的背景分离出来。在图层面板中选“通道”,可以看到线稿有一个灰度通道,然后按住它,拖到下面那个键里面(如图1)
图片如下:

这个是刚扫描进PC的线稿
图片如下:

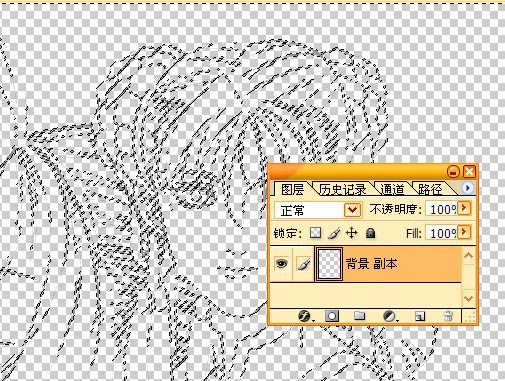
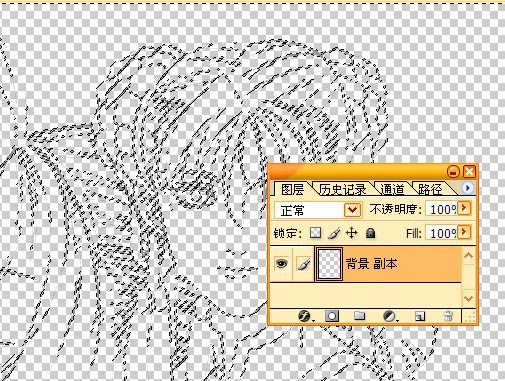
这样一来所有白色的区域都被选定了,按一下DEL键可以清除掉所有白色,于是只剩下黑色的线条了,其他的地方都是透明的。(如图2)图片如下:

我们再把有线条的背景图层删掉,新建一个只有白色的背景图层,这样一来画面上就只剩下黑白两色了。
接着就是修整线稿,这一步比较繁琐,需要我们用橡皮工具把线条层里的线条仔细修整干净,错线擦掉,粗细不一的地方改统一,含糊不清的地方画清楚。因为修整线稿可以说是永无止境的,所以只要做到自己觉得满意就OK了。
图片如下:

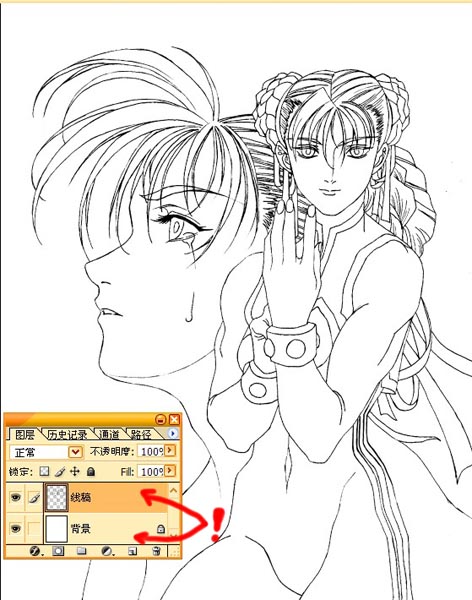
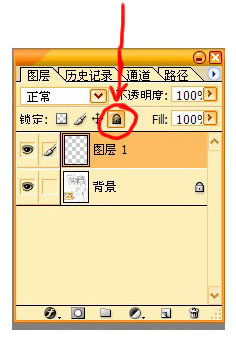
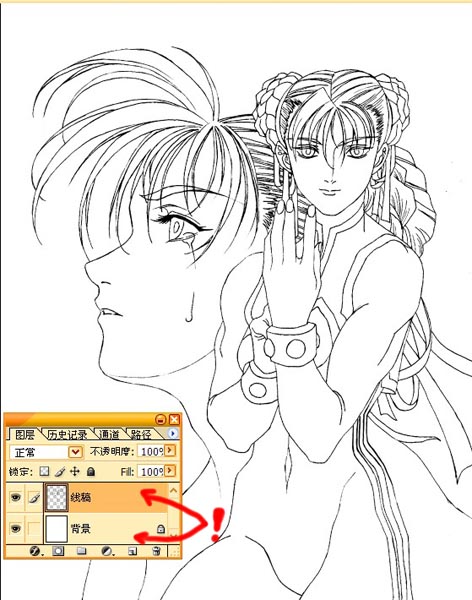
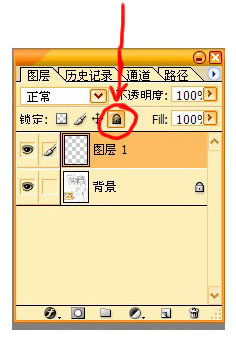
注意:修整好线稿后,必须做一个步骤:把线条层锁上,(如图3)以防以后不注意的时候在这一层误上了色,那样你的损失会比相象的更大。(我画的时候就没注意锁上,结果后面误上了色,想改都没法改,后悔莫及。)
图片如下:

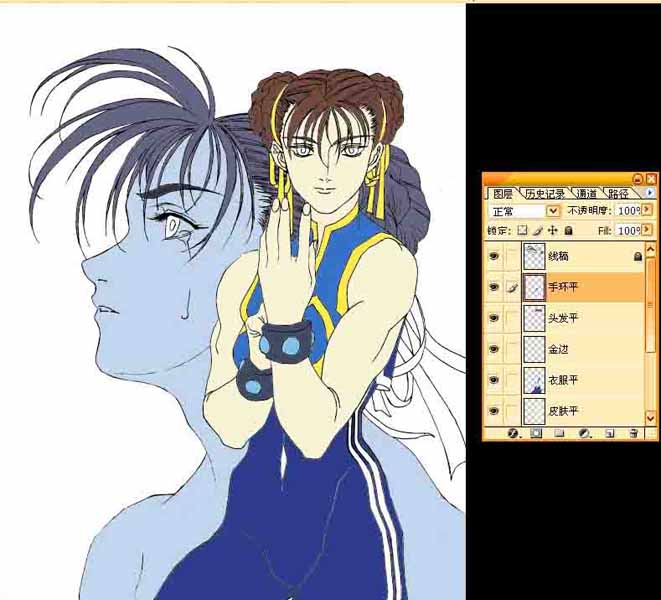
二。上基本色
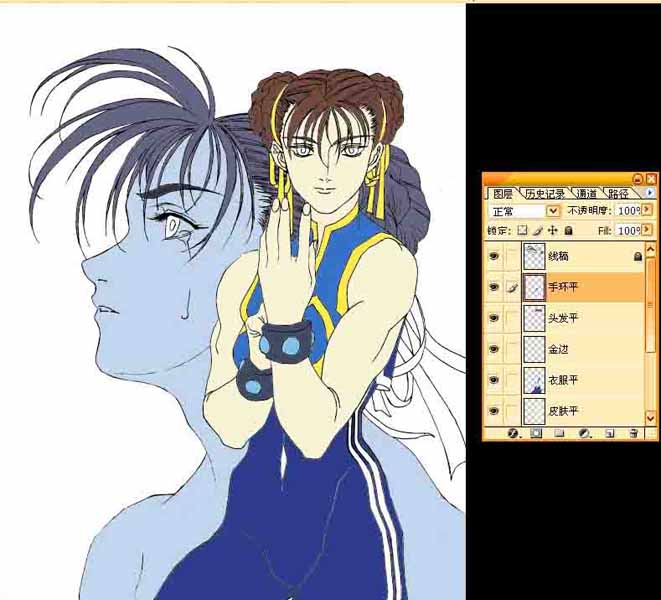
这一步开始给CG上色。从原则上来说,推荐每一种颜色都单独建立一个图层,这样一来以后的编辑与修改都会方便得多。不过如果你的PC不够牛,内存不够多,那也只有同一层面的色建立一个图层,这是最低要求。现在我们先来给春丽以及她背后的特写头像上基本色,也可以说是固有色,反正就是物品本身不受光线影响时的颜色。上色时先把图片的色彩模式由原来的灰度改为RGB,如果有打印需要的话就改为CMYK,然后建立一个透明图层,放在线稿的下面(线稿基本上永远是最上面的一层),用“魔棒”工具在线稿中选取区域,然后用ALT BACK或者“油漆桶”在新图层中给这个区域上色(记住是新图层,而不是线条图层!当然如果你上一步听我建议把这一层锁上了,自然想上色也上不了。XD)“魔棒”工具选取不到的地方,我们可以用“画笔”来涂上色,或者用快速蒙版做选区也能达到同样的目的,不过那个比较复杂这里不介绍了。总而言之,在新图层里把你想上同一种颜色的地方都涂上,就OK了。下面第二,三种颜色也一样做,各个图层间的顺序可以自己调整,记住上面的图层总是盖住下面的就是了。(如图)
图片如下:

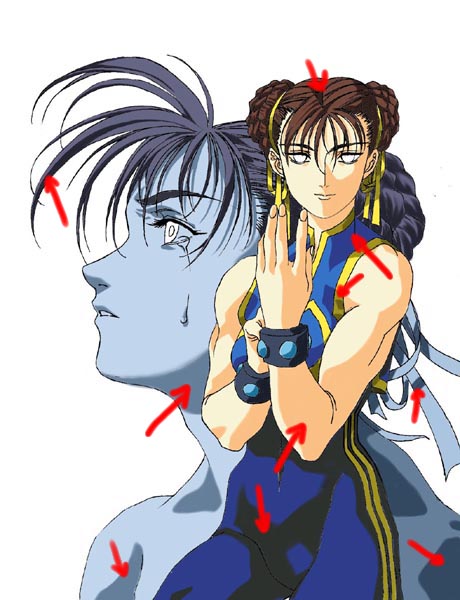
二。上背光面色
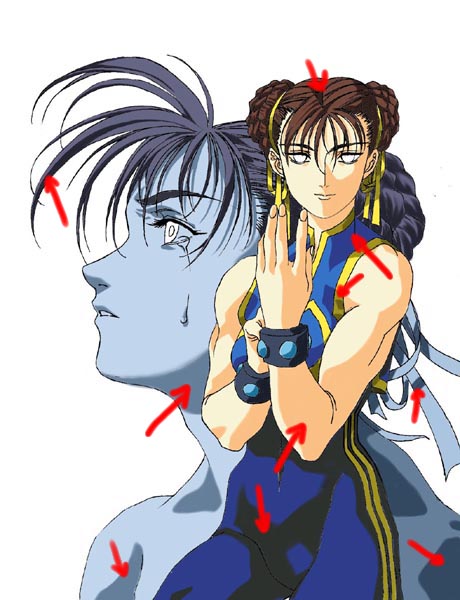
上了基本色之后,就来给人物上背光面的色。背光面的色一般比受光面的基本色深,这一点有点素描基础的人都清楚。背光面的上色步骤同上基本色完全一样,这里不再重复,只提供一个技巧:因为物品的背光面图层是贴在基本色图层上面,所以我们可以用一个编组指令CTRL G把两个图层编组,这样一来上面的图层只能在下面图层的颜色范围里上色,我们便不用担心颜色出界了。刚开始可能感觉不大,不过画多了后会发现这的确是个实用的技巧。(如图,箭头指的地方是背光面色)
图片如下:

三。上暗面色
上了背光面后,就来给人物上暗面的色。这个名称可能不大准确,我也想不到太合适的名词来形容这个色层,总而言之它就是物体中最深色的部分,一般用在明暗交界线处和转折处,虽然份量很少,可是对塑造物体形象非常重要,不可缺少。上暗面色的步骤同前两个面一样,只是暗面一般只出现在背光面的范围内,所以千万注意不要把这个面的色上在基本色的范围内。(如图,箭头指的地方是暗面色)
图片如下:

四。上高光色
上了暗面色后,人物的立体感就基本出来了,接下来是上人物高光色。高光色一般是用在物体反光的地方,也是物体最亮的地方,所以我们要用明度和纯度比较高的颜色来上。想简单点的话,我们可以用白色来上。在基本色图层上新建一个透明图层,然后用白色涂满要上高光的地方。太刺眼了吗?没关系,我们可以把这个图层的透明度调低(如图),这样一来高光就熔进下面一层的颜色里了。如果感觉有点粗糙的话,可以用“涂抹”或者“模糊”工具把高光的边缘模糊一下,反正做到自己满意就OK了。(如图,箭头指的地方是高光色)
图片如下:

五。上眼睛色。
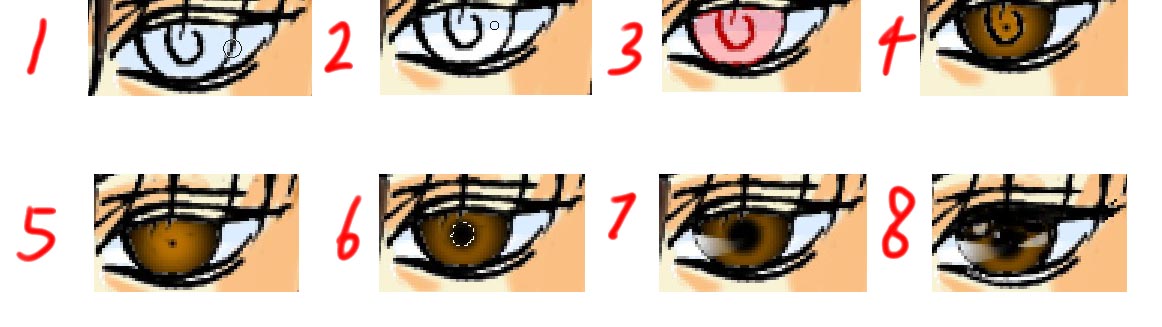
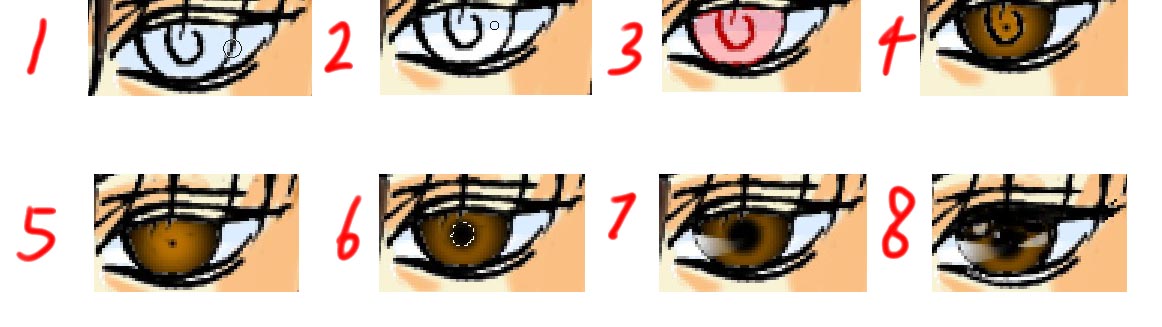
俗话说,眼睛是心灵的窗户。绘画中眼睛也是刻画人物最关键的部分,是人物的灵魂所在。因为如此重要,所以我买的那本教材里每一位作者都把眼睛单独用一整页来介绍详细画法。我也不该例外,这里用8个步骤来介绍眼睛的绘制法。如下图,各个步骤分别是:
1。新建一个透明箭头指的地方是暗面色,在这层上背光面色(浅蓝)
2。上受光面色(白色)
3。用快速蒙版制作眼球的选区(不会用蒙版的话也可以用“索套”工具来选择眼球的区域,效果一样)4。在眼球选区里应用“渐变”,模式是球形,由四周的黑色渐变到中央的深褐。
5。在线条层中擦掉多余的瞳孔线 6。用路径工具做一个圆形的选区,然后用ALT CTRL D的命令把这选区羽化,羽化半径为2象素(不羽化也行,不影响下面步骤)。接着用“油漆桶”工具往这个选区里填充黑色,有羽化的话就可以看到模糊的边线,这样就做出了瞳孔。
7。新建一个图层,在里面做一个条形区域的渐变,方式是“白至透明”,OK之后可以看到逼真的反光效果。
8。在眼球中做几点高光,这样眼睛就显得炯炯有神了。最后再把眼睫毛等细节修整一下,一只效果不错的眼睛就出来了。
另一只眼睛的做法同这只一样,嫌麻烦的话直接把做好的这只复制过去,调整一下方向同细节就OK了。
图片如下:

图片如下:

六。脱线条色
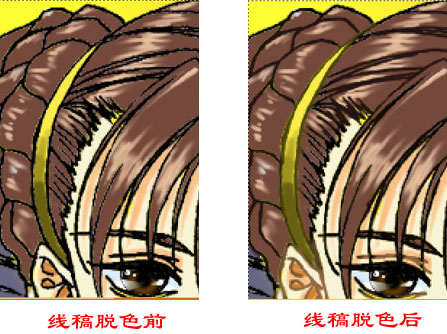
脱线条色这一步非常重要,它可以使物体同环境变得更加协调,大大整强画面的效果,因此可以说是必不可少的一步。
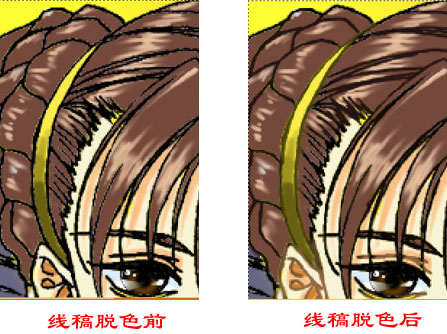
在线条图层上建一个新的透明图层,然后用CTRL G命令使这层与线条层编组。之所以这么做,是使这一层的色只在线条上显示出来,也就是说,我们可以在这一层上改变线条的颜色,使它不再是刻板的黑线。编组后就开始上色了,原则上线条的颜色应该比物体暗面稍微深一点,但色相一定要同物体固有的一样。例如人黄色皮肤上的线条就用深黄,蓝色裤子上的线条就用深蓝,总而言之一定要看得清楚线条,并且颜色同环境协调。如果你的线稿在前面的步骤中清理的不太干净,留有不少细微的白斑,那么这一步可以帮你轻松地清除这些杂斑,使得画面看起来更漂亮。(如图)
图片如下:

七。做调整层
做到现在,CG已经完成了大半了。想必我们的PS中已经有了不少图层(我的有十多个。。。。),如果想在最后做一下查漏补缺,修正一下前面留下的误笔和暇弊,那我们不得不一个层一个层地去查,究竟画错的那笔在哪个层。。。不想那么辛苦?有办法,其实很简单,就是在最顶上建一个调整层,然后直接在上面上色做修改就OK了,完成之后一点痕迹都不会留下。
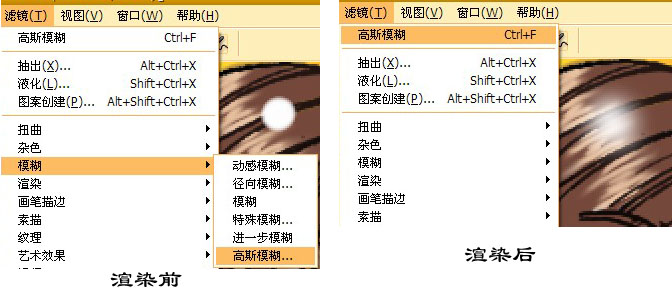
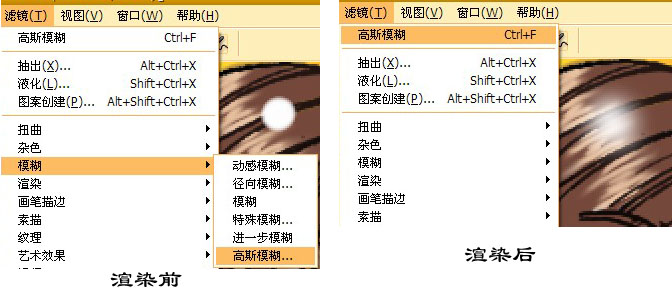
八。做渲染层。
调整完了,精神抖擞的春丽已经跃然屏幕上。想她看起来更COOL点吗?那我们就来建个渲染层,然后在上面想渲染的地方用“画笔”涂上白色,接着用滤镜中的“高斯模糊”功能,模糊半径3像素,确认之后白圈就变成了显眼的光晕。手环上的十字光晕可以用路径 渐变工具来做,这些都搞定后,人物果然看起来精神多了,呵呵。(如图)
图片如下:

图片如下:

九。做背景,收工
背景是个挺麻烦的东东,这里我们来个简单的,就在最底层的白色背景层上做个红黄渐变。新建一个透明图层,用选择工具选一个长方形的选区,然后用渐变工具,调整一下颜色,往上面一拖就是了,简单吧?
图片如下:

上面这么多步都做完后,这张CG就可以收工了。我画了8小时左右,其中修整线稿用了2个半小时,新手的话可能需要更多的时间,当然熟练以后效率就会逐步提高。
最后补充两点我的心得:如果你对矢量绘图很有心得的话,那么这张CG中的所有线条,图层都可以用矢量来绘制,效果会比现在的象素绘制好得多。
二。为了保证画面的原创感,尽量少用涂抹模糊这些PS工具,色块的边缘也要尽可能的清晰,这样就不会给人强烈的“PS画出来”的感觉
这两天有网友问我"日式动漫CG是怎么做出来的",我一下说不出个所以然来,正好这两天没作业比较闲,便动手做了个教程出来,帮助新手们了解日式动漫CG的制作步骤。
事先声明,这套技法不是我想出来的(没那么好本事),而是从我买的一本引进版日本动漫CG教材里学到的。因为版权问题,不好直接扫描上来,便自己做了一份简易的,没有什么太精妙的绝活,对高手大概没什么用处,不过我个人觉得对新手还是蛮有用的。
示范的CG我用的是漆原大师的原画,他的原画特色就是色彩异常鲜明,层次特别清晰,非常适合用来做范画。人物嘛考虑到太怪异的形象有的朋友不好接受,想来想去最后用了春丽,据说是日本游戏界最有名的中国人,个人觉得用她的形象亲和度比较高,呵呵。
讲解之前先把完成版贴上来,各位觉得"还可以"的话就请往下看。觉得"好丑怪"的话就谢绝了,吓着人我怕担责任。。。
图片如下:

一。做线稿。
线稿在日式动漫CG中的作用特别重要,尤其是在限制色彩数量的情况下,线条担负着塑造形象的重任。可以这么说,画好线稿,你就成功了一半。线稿一般可以画在A4纸上,方便扫描。开始先用铅笔打底稿,确定画面布局,然后用漫画用的描线笔勾画出清晰的线条。没有条件的话,也可以用笔划细一点的钢笔勾线,譬如我。勾线时注意线条尽量流畅,粗细统一,少出错笔,更不要留下没有闭合的线(这对以后的上色很重要)。勾好线后就用橡皮仔细把底稿的铅笔线擦干净,这样线稿就OK了。纸上画线稿多花一分时间,你在以后的步骤中就可能少花二至三分时间,(经验之谈)所以打起精神,耐心地把线稿画好吧:)
画好后就是扫描,用灰度 200~300DPI的模式把线稿扫描到PC里。这时的线稿CG是作为背景锁定的,不能直接编辑,所以我们就要把背景复制一个副本,在副本上做修整。
复制好后,下面有个很关键的步骤,就是将黑色的线条与白色的背景分离出来。在图层面板中选“通道”,可以看到线稿有一个灰度通道,然后按住它,拖到下面那个键里面(如图1)
图片如下:

这个是刚扫描进PC的线稿
图片如下:

这样一来所有白色的区域都被选定了,按一下DEL键可以清除掉所有白色,于是只剩下黑色的线条了,其他的地方都是透明的。(如图2)图片如下:

我们再把有线条的背景图层删掉,新建一个只有白色的背景图层,这样一来画面上就只剩下黑白两色了。
接着就是修整线稿,这一步比较繁琐,需要我们用橡皮工具把线条层里的线条仔细修整干净,错线擦掉,粗细不一的地方改统一,含糊不清的地方画清楚。因为修整线稿可以说是永无止境的,所以只要做到自己觉得满意就OK了。
图片如下:

注意:修整好线稿后,必须做一个步骤:把线条层锁上,(如图3)以防以后不注意的时候在这一层误上了色,那样你的损失会比相象的更大。(我画的时候就没注意锁上,结果后面误上了色,想改都没法改,后悔莫及。)
图片如下:

二。上基本色
这一步开始给CG上色。从原则上来说,推荐每一种颜色都单独建立一个图层,这样一来以后的编辑与修改都会方便得多。不过如果你的PC不够牛,内存不够多,那也只有同一层面的色建立一个图层,这是最低要求。现在我们先来给春丽以及她背后的特写头像上基本色,也可以说是固有色,反正就是物品本身不受光线影响时的颜色。上色时先把图片的色彩模式由原来的灰度改为RGB,如果有打印需要的话就改为CMYK,然后建立一个透明图层,放在线稿的下面(线稿基本上永远是最上面的一层),用“魔棒”工具在线稿中选取区域,然后用ALT BACK或者“油漆桶”在新图层中给这个区域上色(记住是新图层,而不是线条图层!当然如果你上一步听我建议把这一层锁上了,自然想上色也上不了。XD)“魔棒”工具选取不到的地方,我们可以用“画笔”来涂上色,或者用快速蒙版做选区也能达到同样的目的,不过那个比较复杂这里不介绍了。总而言之,在新图层里把你想上同一种颜色的地方都涂上,就OK了。下面第二,三种颜色也一样做,各个图层间的顺序可以自己调整,记住上面的图层总是盖住下面的就是了。(如图)
图片如下:

二。上背光面色
上了基本色之后,就来给人物上背光面的色。背光面的色一般比受光面的基本色深,这一点有点素描基础的人都清楚。背光面的上色步骤同上基本色完全一样,这里不再重复,只提供一个技巧:因为物品的背光面图层是贴在基本色图层上面,所以我们可以用一个编组指令CTRL G把两个图层编组,这样一来上面的图层只能在下面图层的颜色范围里上色,我们便不用担心颜色出界了。刚开始可能感觉不大,不过画多了后会发现这的确是个实用的技巧。(如图,箭头指的地方是背光面色)
图片如下:

三。上暗面色
上了背光面后,就来给人物上暗面的色。这个名称可能不大准确,我也想不到太合适的名词来形容这个色层,总而言之它就是物体中最深色的部分,一般用在明暗交界线处和转折处,虽然份量很少,可是对塑造物体形象非常重要,不可缺少。上暗面色的步骤同前两个面一样,只是暗面一般只出现在背光面的范围内,所以千万注意不要把这个面的色上在基本色的范围内。(如图,箭头指的地方是暗面色)
图片如下:

四。上高光色
上了暗面色后,人物的立体感就基本出来了,接下来是上人物高光色。高光色一般是用在物体反光的地方,也是物体最亮的地方,所以我们要用明度和纯度比较高的颜色来上。想简单点的话,我们可以用白色来上。在基本色图层上新建一个透明图层,然后用白色涂满要上高光的地方。太刺眼了吗?没关系,我们可以把这个图层的透明度调低(如图),这样一来高光就熔进下面一层的颜色里了。如果感觉有点粗糙的话,可以用“涂抹”或者“模糊”工具把高光的边缘模糊一下,反正做到自己满意就OK了。(如图,箭头指的地方是高光色)
图片如下:

五。上眼睛色。
俗话说,眼睛是心灵的窗户。绘画中眼睛也是刻画人物最关键的部分,是人物的灵魂所在。因为如此重要,所以我买的那本教材里每一位作者都把眼睛单独用一整页来介绍详细画法。我也不该例外,这里用8个步骤来介绍眼睛的绘制法。如下图,各个步骤分别是:
1。新建一个透明箭头指的地方是暗面色,在这层上背光面色(浅蓝)
2。上受光面色(白色)
3。用快速蒙版制作眼球的选区(不会用蒙版的话也可以用“索套”工具来选择眼球的区域,效果一样)4。在眼球选区里应用“渐变”,模式是球形,由四周的黑色渐变到中央的深褐。
5。在线条层中擦掉多余的瞳孔线 6。用路径工具做一个圆形的选区,然后用ALT CTRL D的命令把这选区羽化,羽化半径为2象素(不羽化也行,不影响下面步骤)。接着用“油漆桶”工具往这个选区里填充黑色,有羽化的话就可以看到模糊的边线,这样就做出了瞳孔。
7。新建一个图层,在里面做一个条形区域的渐变,方式是“白至透明”,OK之后可以看到逼真的反光效果。
8。在眼球中做几点高光,这样眼睛就显得炯炯有神了。最后再把眼睫毛等细节修整一下,一只效果不错的眼睛就出来了。
另一只眼睛的做法同这只一样,嫌麻烦的话直接把做好的这只复制过去,调整一下方向同细节就OK了。
图片如下:

图片如下:

六。脱线条色
脱线条色这一步非常重要,它可以使物体同环境变得更加协调,大大整强画面的效果,因此可以说是必不可少的一步。
在线条图层上建一个新的透明图层,然后用CTRL G命令使这层与线条层编组。之所以这么做,是使这一层的色只在线条上显示出来,也就是说,我们可以在这一层上改变线条的颜色,使它不再是刻板的黑线。编组后就开始上色了,原则上线条的颜色应该比物体暗面稍微深一点,但色相一定要同物体固有的一样。例如人黄色皮肤上的线条就用深黄,蓝色裤子上的线条就用深蓝,总而言之一定要看得清楚线条,并且颜色同环境协调。如果你的线稿在前面的步骤中清理的不太干净,留有不少细微的白斑,那么这一步可以帮你轻松地清除这些杂斑,使得画面看起来更漂亮。(如图)
图片如下:

七。做调整层
做到现在,CG已经完成了大半了。想必我们的PS中已经有了不少图层(我的有十多个。。。。),如果想在最后做一下查漏补缺,修正一下前面留下的误笔和暇弊,那我们不得不一个层一个层地去查,究竟画错的那笔在哪个层。。。不想那么辛苦?有办法,其实很简单,就是在最顶上建一个调整层,然后直接在上面上色做修改就OK了,完成之后一点痕迹都不会留下。
八。做渲染层。
调整完了,精神抖擞的春丽已经跃然屏幕上。想她看起来更COOL点吗?那我们就来建个渲染层,然后在上面想渲染的地方用“画笔”涂上白色,接着用滤镜中的“高斯模糊”功能,模糊半径3像素,确认之后白圈就变成了显眼的光晕。手环上的十字光晕可以用路径 渐变工具来做,这些都搞定后,人物果然看起来精神多了,呵呵。(如图)
图片如下:

图片如下:

九。做背景,收工
背景是个挺麻烦的东东,这里我们来个简单的,就在最底层的白色背景层上做个红黄渐变。新建一个透明图层,用选择工具选一个长方形的选区,然后用渐变工具,调整一下颜色,往上面一拖就是了,简单吧?
图片如下:

上面这么多步都做完后,这张CG就可以收工了。我画了8小时左右,其中修整线稿用了2个半小时,新手的话可能需要更多的时间,当然熟练以后效率就会逐步提高。
最后补充两点我的心得:如果你对矢量绘图很有心得的话,那么这张CG中的所有线条,图层都可以用矢量来绘制,效果会比现在的象素绘制好得多。
二。为了保证画面的原创感,尽量少用涂抹模糊这些PS工具,色块的边缘也要尽可能的清晰,这样就不会给人强烈的“PS画出来”的感觉
搜索更多相关主题的帖子:动漫 日式 PhotoShop 教程 傻瓜




























