ps cs6绘画像素图标技巧
图标是网页中的常见元素,主要功能是表意,也包含装饰及品牌传递的作用。存储为gif、png等位图格式的图标,称为像素图标,大小通常为16px、24px、32px等。当然像素图标也可以理解为像素风格的图标,不一定是位图格式存在,本文中我们按格式去理解。与像素图标相对的是矢量图标,通常以svg格式及字体格式存在,大小可以随意调整。这篇文章主要介绍个人的一些像素图标绘制经验,不足之处还请各位高手多多指教。
一、基本知识
1.图片格式与透明
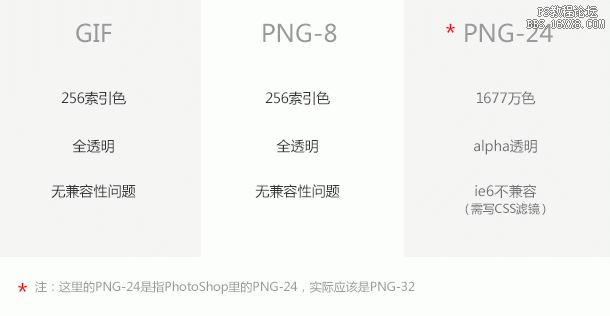
全透明、alpha透明、图片格式及兼容性 全透明是指图片的格式只支持完全透明和不透明两种状态,alpha透明是指图片格式可以支持不同的透明程度。各种图片格式对透明的支持程度以及浏览器兼容性见下表

FEVTE编注:更多PS鼠绘教程交流讨论及PS鼠绘作品提交请进入飞特论坛PS作品交流区,地址:http://bbs.fevte.com/forum.php?mod=forumdisplay&fid=156&filter=typeid&typeid=131
全透明和alpha透明对图标有什么影响那么这些东西对我们做像素图标有什么影响呢?看下图

可以看到,全透明的图标需要根据应用场景的背景色进行优化,背景色变化了就要重新优化,如果不想优化并且要通用的话,就必须限制设计的表现手法,这样通常会让图标边缘锯齿感增强。而半透明的图标不用优化,也可以多处通用。
我们看一个没有针对不同背景优化的例子

可以看到,在暗色背景下使用了针对白色背景优化过的全透明图像。结果是出现很多白色杂边,严重影响了品质感。ie6
这样看来,用支持Alpha透明的PNG-24才是王道呀。可惜,在ie6下,PNG-24的Alpha透明需要ie特有的css滤镜配合才能实现,所以如果你的产品有很多ie6用户,在做图标前,先跟前端沟通。
2.矢量工具与像素对齐在画图标的整体大关系或者画扁平化风格图标时,我们会用到矢量工具,这里会碰到一个新手常常遇到的问题-像素对齐。什么是像素对齐
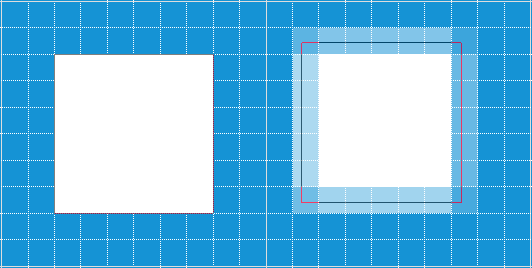
在位图文件内使用矢量工具时(例如PS里用形状工具、钢笔工具),会遇到下图的这种情况。

可以看到右边的正方形的边缘是有虚的,这是因为这个正方形的边缘没有与像素的边缘对齐。
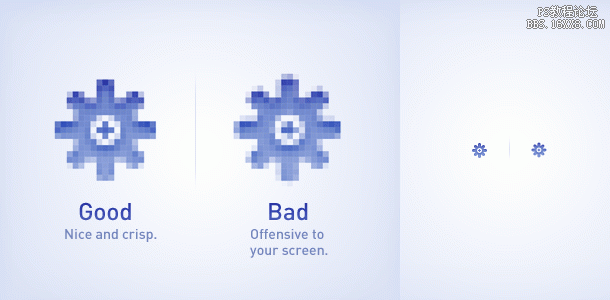
再看一个实际例子

(图片来源于Dribbble,链接地址)
可以看到,对齐了像素的图形有着更清晰锐利的效果。PS内的设置帮助我们对齐像素
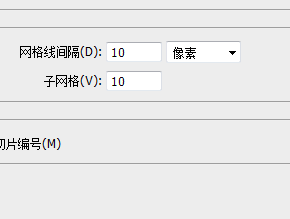
我们可以在PS里通过一些设置方便地对齐像素,以CS6为例。1.将网格线设置为以像素为单位的,方便我们随时查看是否对齐像素。顺便提一句,网格显示/隐藏的快捷键ctrl+'。
首选项 – 参考线、网格和切片 – 根据自己需要设置网格大小,单位选择像素。

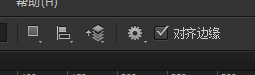
2.使用矢量工具时,勾选对齐边缘,绘制的图形会自动对齐像素
选择矢量工具(钢笔、形状工具) – 顶部工具栏里找到对齐边缘 – 勾选

3.设置变换矢量图形时自动对齐像素。缩放、变换矢量图形时也可以自动对齐了,注意这个是CS6才有的功能。
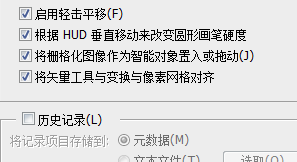
首选项 – 常规 – 勾选将矢量工具变换与像素网格对齐

从Ai复制到Ps怎样保留可编辑性
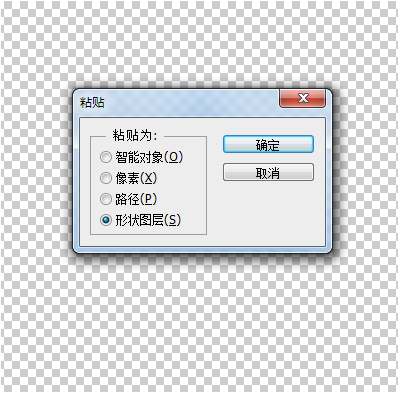
从Ai复制矢量图形到Ps时,应当选择粘贴为形状图层,这样就可以在Ps内继续编辑图形,用形状选择工具将锚点一一调整以对齐像素。

像素对齐并不是绝对的
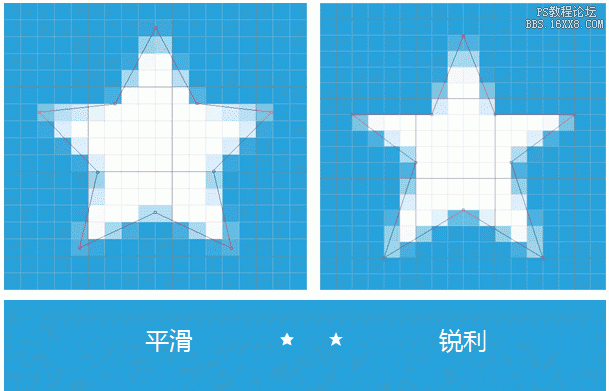
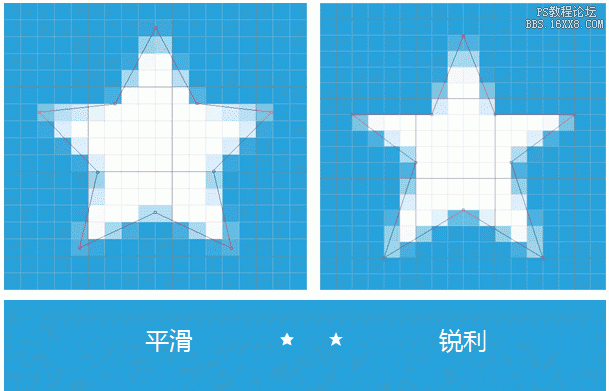
个人观点:是否要像素对齐应该是根据想要的效果和图形复杂程度决定的。见下图

左边五角星需要平滑、饱满的效果,并没有对齐像素,但是不能说他比对齐像素的五角星差。
3.铅笔工具与像素画技巧在刻画像素小图标的细节时,常会用到铅笔工具。这里会涉及到一些像素画的技巧。像素画基本技巧

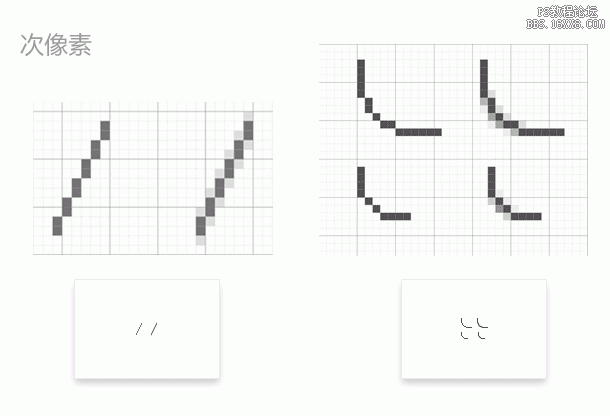
更详细的像素画教程网上很多,可以自行百度次像素的使用
虽然像素画没有次像素的概念。但在画图标时,用好次像素可以使线条、图形更加平滑。

上一篇:场景合成,合成一个唯美城堡场景
下一篇:ps调出大气的汽车广告色彩




























