微信教程,教你自己做一个动态二维码指
2023-12-14 17:23:32
来源/作者: /
己有:1人学习过
教大家把静态二维码图片做成动态二维码图片,这个二维码指纹扫描图片效果主要运用了剪切蒙版和过渡动画帧来做出指纹颜色的变化。算是动画图片的基础技巧之一。运用这个方法,大家还能做出更复杂的动态图片。做完记得交作业。
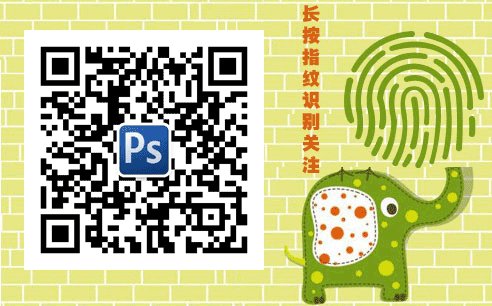
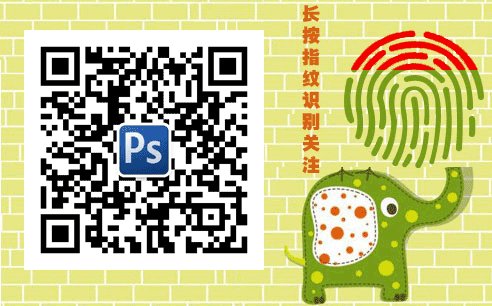
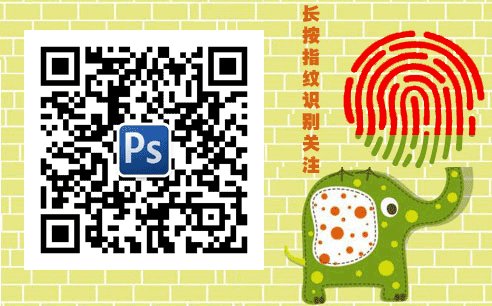
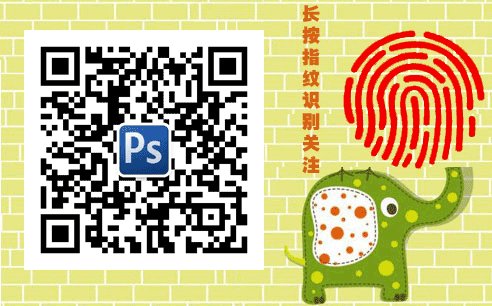
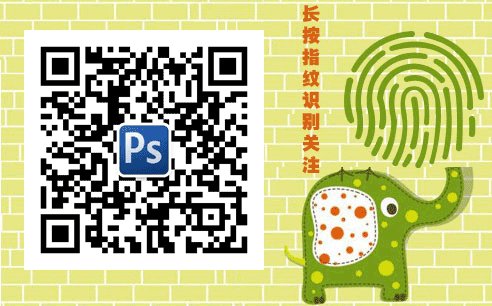
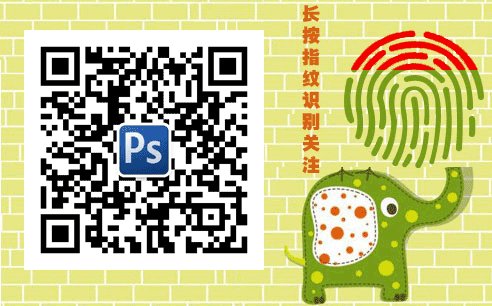
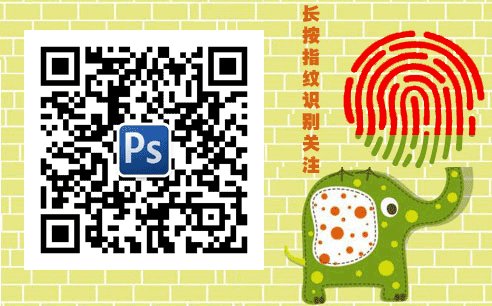
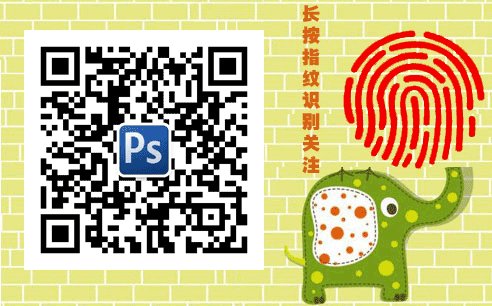
先看看效果:

素材:

1、用魔棒工具把指纹选上,魔棒工具的容差我设置为32。
(为什么会变回绿色?因为加了蒙版,把该层黑色部分遮盖住了。关于蒙版的详细说明,请百度教程:《图层蒙版,什么是蒙版?图层蒙版怎么用》)
先看看效果:

素材:

1、用魔棒工具把指纹选上,魔棒工具的容差我设置为32。





(为什么会变回绿色?因为加了蒙版,把该层黑色部分遮盖住了。关于蒙版的详细说明,请百度教程:《图层蒙版,什么是蒙版?图层蒙版怎么用》)












考考你:大家看上图,指纹图片红色和绿色过滤的地方是直的,怎么才能做成波浪或其他形状?会的直接做成图片提交作业。
上一篇:ps cs6合成城中战场场景教程
下一篇:火焰字,用图层样式制作火焰字教程




























