UI设计细节及技巧

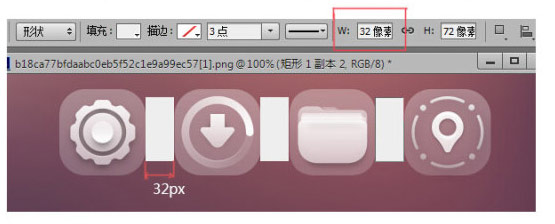
大家在排版、布局、测距离的时候,普遍会用标尺工具和参考线。其实呢,我一般会用![]() 来测或者平均距离。在ps cs6中,可以随意调整矩形工具大小,具体看如下:
来测或者平均距离。在ps cs6中,可以随意调整矩形工具大小,具体看如下:

我们要的距离是32px,我们只需要按住ALT+左键拖动,就能精确的排列着四个图标的间距

先中矩形工具![]() 我们还可以随意调整矩形的长宽,他就相当于一把随意的尺子。
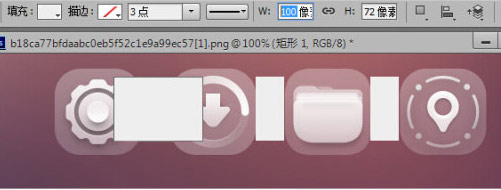
我们还可以随意调整矩形的长宽,他就相当于一把随意的尺子。


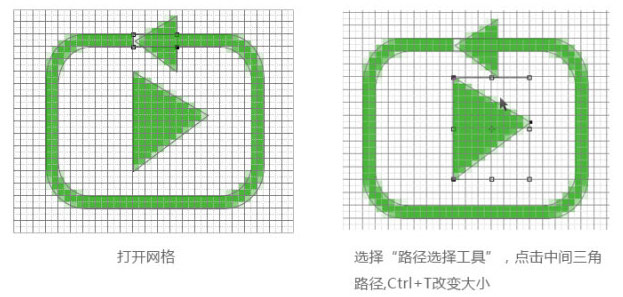
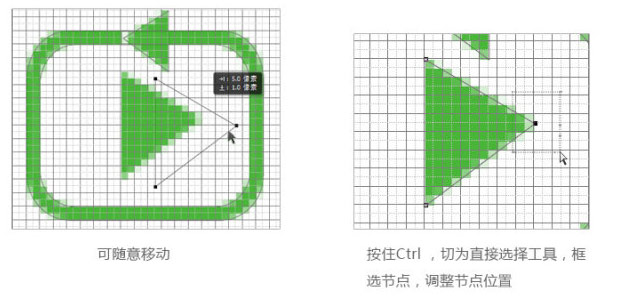
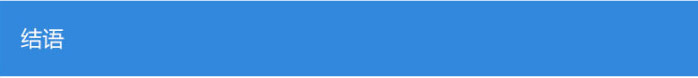
我们来看下面图标(按住CTRL和路径选择工具切换使用)



写的有点多了,相信大家也累了,用了ps这几年,从不会到熟练,中间也付出了很多,从最开始的了解各个工具到后来能做出自己想要的效果,都离不开辛勤的练习,学习。平时我除了用ps外,手还要练着PRO-E软件,没办法,自己是工业设计专业出生,总是忘不了自己还会做三维,捏在手里总不会坏。
写这篇文章,只是想把我这几年学到的技巧加自己亲身遇到的问题+摸索解决告诉大家,有好的就要分享相信里面的问题大家也遇到过,也有些细节大家在阅读这篇文章前已经掌握,希望大家推荐给更多人学习这些细节。
下一篇:ps cs6设计拉长效果字教程




























